共找到6條詞條名為ajax的結果 展開
ajax
Ajax 開發
Ajax 即“Asynchronous Javascript And XML”(非同步 JavaScript 和 XML),是指一種創建互動式網頁應用的網頁開發技術。
Ajax = 非同步 JavaScript 和 XML 或者是 HTML(標準通用標記語言的子集)。
Ajax 是一種用於創建快速動態網頁的技術。
Ajax 是一種在無需重新載入整個網頁的情況下,能夠更新部分網頁的技術。
通過在後台與伺服器進行少量數據交換,Ajax 可以使網頁實現非同步更新。這意味著可以在不重新載入整個網頁的情況下,對網頁的某部分進行更新。
傳統的網頁(不使用 Ajax)如果需要更新內容,必須重載整個網頁頁面。
Ajax 這個術語源自描述從基於 Web 的應用到基於數據的應用。
Ajax 不是一種新的編程語言,而是一種用於創建更好更快以及交互性更強的Web應用程序的技術。
使用 JavaScript 向伺服器提出請求並處理響應而不阻塞用戶核心對象XMLHttpRequest。通過這個對象,您的 JavaScript 可在不重載頁面的情況與 Web 伺服器交換數據,即在不需要刷新頁面的情況下,就可以產生局部刷新的效果。
Ajax 在瀏覽器與 Web 伺服器之間使用非同步數據傳輸(HTTP 請求),這樣就可使網頁從伺服器請求少量的信息,而不是整個頁面。
Ajax可使網際網路應用程序更小、更快,更友好。
Ajax 是一種獨立於 Web 伺服器軟體的瀏覽器技術。 Ajax 基於下列 Web 標準:
JavaScript、XML、HTML與 CSS 在 Ajax 中使用的 Web 標準已被良好定義,並被所有的主流瀏覽器支持。Ajax 應用程序獨立於瀏覽器和平台。
Web 應用程序較桌面應用程序有諸多優勢;它們能夠涉及廣大的用戶,它們更易安裝及維護,也更易開發。
不過,網際網路應用程序並不像傳統的桌面應用程序那樣完善且友好。通過 Ajax,網際網路應用程序可以變得更完善,更友好。
該技術在 1998 年前後得到了應用。允許客戶端腳本發送HTTP請求(XMLHTTP)的第一個組件由Outlook Web Access小組寫成。該組件原屬於微軟 Exchange Server,並且迅速地成為了 Internet Explorer 4.0 的一部分。部分觀察家認為,Outlook Web Access 是第一個應用了 Ajax 技術的成功的商業應用程序,並成為包括Oddpost 的網路郵件產品在內的許多產品的領頭羊。但是,2005 年初,許多事件使得 Ajax 被大眾所接受。Google 在它著名的交互應用程序中使用了非同步通訊,如Google、Google 地圖、Google 搜索 建議、Gmail等。Ajax 這個詞由《Ajax: A New Approach to Web Applications》一文所創,該文的迅速傳播加強了人們使用該項技術的意識。另外,對Mozilla/Gecko 的支持使得該技術走向成熟,變得更為易用。
Ajax 前景非常樂觀,可以提高系統性能,優化用戶界面。Ajax 現有直接框架 AjaxPro,可以引入 AjaxPro.2.dll 文件,可以直接在前台頁面 JavaScript 調用後台頁面的方法。但此框架與表單驗證有衝突。另外微軟也引入了 Ajax 組件,需要添加 AjaxControlToolkit.dll 文件,可以在控制項列表中出現相關控制項。

利用ajax j2ee開發組織機構
Ajax 開發與傳統的 B/S開發有很大的不同。這些不同引入了新的編程問題,最大的問題在於易用性。由於 Ajax 依賴瀏覽器的 JavaScript 和XML,瀏覽器的兼容性和支持的標準也變得和 JavaScript 的運行時性能一樣重要了。這些問題中的大部分來源於瀏覽器、伺服器和技術的組合,因此必須理解如何才能最好的使用這些技術。
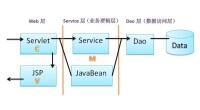
綜合各種變化的技術和強耦合的客戶服務端環境,Ajax 提出了一種新的開發方式。Ajax 開發人員必須理解傳統的 MVC 架構,這限制了應用層次之間的邊界。同時,開發人員還需要考慮 B/S 環境的外部和使用 Ajax 技術來重定型 MVC 邊界。最重要的是,Ajax 開發人員必須禁止以頁面集合的方式來考慮 Web 應用而需要將其認為是單個頁面。一旦 UI 設計與服務架構之間的範圍被嚴格區分開來后,開發人員就需要更新和變化的技術集合了。
使用Ajax的最大優點,就是能在不更新整個頁面的前提下維護數據。這使得Web應用程序更為迅捷地回應用戶動作,並避免了在網路上發送那些沒有改變的信息。
Ajax不需要任何瀏覽器插件,但需要用戶 允許JavaScript在瀏覽器上執行。就像DHTML應用程序那樣,Ajax應用程序必須在眾多不同的瀏覽器和平台上經過嚴格的測試。隨著Ajax的成熟,一些簡化Ajax使用方法的程序庫也相繼問世。同樣,也出現了另一種輔助程序設計的技術,為那些不支持JavaScript的用戶提供替代功能。
對應用Ajax最主要的批評就是,它可能破壞瀏覽器的後退與加入收藏書籤功能。在動態更新頁面的情況下,用戶無法回到前一個頁面狀態,這是因為瀏覽器僅能記下歷史記錄中的靜態頁面。一個被完整讀入的頁面與一個已經被動態修改過的頁面之間的可能差別非常微妙;用戶通常都希望單擊後退按鈕,就能夠取消他們的前一次操作,但是在Ajax應用程序中,卻無法這樣做。不過開發者已想出了種種辦法來解決這個問題,HTML5之前的方法大多是在用戶單擊後退按鈕訪問歷史記錄時,通過創建或使用一個隱藏的IFRAME來重現頁面上的變更。(例如,當用戶在Google Maps中單擊後退時,它在一個隱藏的IFRAME中進行搜索,然後將搜索結果反映到Ajax元素上,以便將應用程序狀態恢復到當時的狀態)。
關於無法將狀態加入收藏或書籤的問題,HTML5之前的一種方式是使用URL片斷標識符(通常被稱為錨點,即URL中#後面的部分)來保持追蹤,允許用戶回到指定的某個應用程序狀態。(許多瀏覽器允許JavaScript動態更新錨點,這使得Ajax應用程序能夠在更新顯示內容的同時更新錨點。)HTML5以後可以直接操作瀏覽歷史,並以字元串形式存儲網頁狀態,將網頁加入網頁收藏夾或書籤時狀態會被隱形地保留。上述兩個方法也可以同時解決無法後退的問題。
進行Ajax開發時,網路延遲——即用戶發出請求到伺服器發出響應之間的間隔——需要慎重考慮。如果不給予用戶明確的回應,沒有恰當的預讀數據,或者對XMLHttpRequest的不恰當處理,都會使用戶感到厭煩。通常的解決方案是,使用一個可視化的組件來告訴用戶系統正在進行後台操作並且正在讀取數據和內容。
