共找到6條詞條名為prototype的結果 展開
prototype
JS對象
在JavaScript中,prototype對象是實現面向對象的一個重要機制。
每個函數就是一個對象(Function),函數對象都有一個子對象 prototype對象,類是以函數的形式來定義的。prototype表示該函數的原型,也表示一個類的成員的集合。
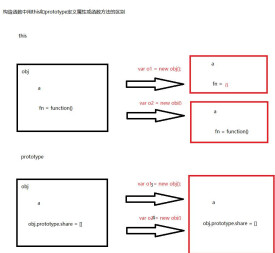
在通過new創建一個類的實例對象的時候,prototype對象的成員都成為實例化對象的成員。
1、該對象被類所引用,只有函數對象才可引用;
2、在new實例化后,其成員被實例化,實例對象方可調用。
同時,函數是一個對象,函數對象若直接聲明成員,不用被實例化即可調用。
prototype.js是由Sam Stephenson寫的一個javascript類庫。該框架的設計思路巧妙,而且兼容標準的類庫,能夠幫助開發人員輕鬆建立有交互性良好的web2.0特性富客戶端頁面。
使用$()方法
$() 方法是在DOM中使用過於頻繁的 document.getElementById() 方法的一個便利的簡寫,就像這個DOM方法一樣,這個方法返回參數傳入的id的那個元素。
比起DOM中的方法,這個更勝一籌。可以傳入多個id作為參數然後 $() 返回一個帶有所有要求的元素的一個 Array 對象。
This is a paragraph
This is another paragraph
另外一個好處是,這個函數能傳入用string表示的對象ID,也可以傳入對象本身,這樣,在建立其它能傳兩種類型的參數的函數時非常有用。
使用$F()函數
$F()函數是另一個大受歡迎的“快捷鍵”,它能用於返回任何錶單輸入控制項的值,比如text box,drop-down list。這個方法也能用元素id或元素本身做為參數。
使用$A()函數
$A()函數能把它接收到的單個的參數轉換成一個Array對象。
這個方法,結合被本類庫擴展了的Array類,能方便的把任何的可枚舉列錶轉換成或拷貝到一個Array對象。一個推薦的用法就是把DOM Node Lists轉換成一個普通的Array對象,從而更有效率的進行遍歷,請看下面的例子。
使用$H() 函數
$H()函數把一些對象轉換成一個可枚舉的和聯合數組類似的Hash對象。
使用$R()函數
$R()是new ObjectRange(lowBound,upperBound,excludeBounds)的縮寫。
跳到ObjectRange 類文檔可以看到一個關於此類的完整描述. 此時,還是先來看一個例子以展示這個縮寫能代替哪些方法吧。其它相關的一些知識可以在Enumerable 對象文檔中找到。
使用Try.these()函數
Try.these() 方法使得實現當想調用不同的方法直到其中的一個成功正常的這種需求變得非常容易,他把一系列的方法作為參數並且按順序的一個一個的執行這些方法直到其中的一個成功執行,返回成功執行的那個方法的返回值。
在下面的例子中, xmlNode.text在一些瀏覽器中好用,但是xmlNode.textContent在另一些瀏覽器中正常工作。使用Try.these()方法可以得到正常工作的那個方法的返回值。
Ajax對象
上面提到的共通方法非常好,但是面對它吧,它們不是最高級的那類東西。它們是嗎?很可能自己編寫了這些甚至在的腳本裡面有類似功能的方法。但是這些方法只是冰山一角。
我很肯定對prototype.js感興趣的原因很可能是由於它的AJAX能力。所以讓解釋當需要完成AJAX邏輯的時候,這個包如何讓它更容易。
Ajax 對象是一個預定義對象,由這個包創建,為了封裝和簡化編寫AJAX 功能涉及的狡猾的代碼。這個對象包含一系列的封裝AJAX邏輯的類。來看看其中幾個類。
使用Ajax.Request類
如果不使用任何的幫助程序包,很可能編寫了整個大量的代碼來創建XMLHttpRequest對象並且非同步地跟蹤它的進程,然後解析出響應並處理它。當不需要支持多於一種類型的瀏覽器時會感到非常的幸運。
為了支持 AJAX 功能。這個包定義了 Ajax.Request 類。
假如有一個應用程序可以通過url http://yoursever/app/get_sales?empID=1234&year=1998與伺服器通信。它返回下面這樣的XML 響應。
用 Ajax.Request對象和伺服器通信並且得到這段XML是非常簡單的。下面的例子演示了它是如何完成的。
注意到傳入 Ajax.Request構造方法的第二個對象:參數{method: 'get', parameters: pars, onComplete: showResponse} 表示一個匿名對象的真實寫法。他表示傳入的這個對象有一個名為 method 值為 'get'的屬性,另一個屬性名為 parameters 包含HTTP請求的查詢字元串,和一個onComplete 屬性/方法包含函數showResponse。
還有一些其它的屬性可以在這個對象裡面定義和設置,如 asynchronous,可以為true 或 false 來決定AJAX對伺服器的調用是否是非同步的(默認值是 true)。
這個參數定義AJAX調用的選項。在的例子中,在第一個參數通過HTTP GET命令請求那個url,傳入了變數 pars包含的查詢字元串, Ajax.Request 對象在它完成接收響應的時候將調用showResponse 方法。
XMLHttpRequest在HTTP請求期間將報告進度情況。這個進度被描述為四個不同階段:Loading, Loaded, Interactive, 或 Complete。可以使 Ajax.Request 對象在任何階段調用自定義方法,Complete 是最常用的一個。想調用自定義的方法只需要簡單的在請求的選項參數中的名為 onXXXXX 屬性/方法中提供自定義的方法對象。就像例子中的 onComplete 。傳入的方法將會被用一個參數調用,這個參數是 XMLHttpRequest 對象自己。用這個對象去得到返回的數據並且或許檢查包含有在這次調用中的HTTP結果代碼的 status 屬性。
還有另外兩個有用的選項用來處理結果。可以在onSuccess 選項處傳入一個方法,當AJAX無誤的執行完后調用,相反的,也可以在onFailure選項處傳入一個方法,當伺服器端出現錯誤時調用。正如onXXXXX 選項傳入的方法一樣,這兩個在被調用的時候也傳入一個帶有AJAX請求的XMLHttpRequest對象。
例子沒有用任何有趣的方式處理這個 XML響應,只是把這段XML放進了一個文本域裡面。對這個響應的一個典型的應用很可能就是找到其中的想要的信息,然後更新頁面中的某些元素,或者甚至可能做某些XSLT轉換而在頁面中產生一些HTML。
在1.4.0版本中,一種新的事件回傳外理被引入。如果有一段代碼總是要為一個特殊的事件執行,而不管是哪個AJAX調用引發它,那麼可以使用新的Ajax.Responders對象。
假設想要在一個AJAX調用正在運行時,顯示一些提示效果,像一個不斷轉動的圖標之類的,可以使用兩個全局事件Handler來做到,其中一個在第一個調用開始時顯示圖標,另一個在最後一個調用完成時隱藏圖標。看下面的例子。
更完全的解釋,請參照 Ajax.Request 參考 和 Ajax選項參考。
使用Ajax.Updater類
如果的伺服器的另一端返回的信息已經是HTML了,那麼使用這個程序包中 Ajax.Updater 類將使的生活變得更加得容易。用它只需提供哪一個元素需要被AJAX請求返回的HTML填充就可以了,例子比我寫說明的更清楚。
可以看到,這段代碼比前面的例子更加簡潔,不包括 onComplete 方法,但是在構造方法中傳入了一個元素id。來稍稍修改一下代碼來描述如何在客戶端處理伺服器段錯誤成為可能。
將加入更多的選項,指定處理錯誤的一個方法。這個是用 onFailure 選項來完成的。也指定了一個 placeholder 只有在成功請求之後才會被填充。為了完成這個目的修改了第一個參數從一個簡單的元素id到一個帶有兩個屬性的對象, success (一切OK的時候被用到) 和 failure (有地方出問題的時候被用到) 在下面的例子中沒有用到failure屬性,而僅僅在 onFailure 處使用了 reportError 方法。
如果的伺服器邏輯是連同HTML 標記返回JavaScript 代碼, Ajax.Updater對象可以執行那段JavaScript代碼。為了使這個對象對待響應為JavaScript,只需在最後參數的對象構造方法中簡單加入evalScripts: true屬性。但是值得提醒的是,像這個選項名evalScripts暗示的,這些腳本會被執行,但是它們不會被加入到Page的腳本中。“有什麼區別?”,可能會這樣問。假定請求地址返回的東東像這樣:
如果以前這樣嘗試過,知道這些腳本不會如所期望的那樣工作,原因是這段腳本會被執行,但像上面這樣的腳本執行並不會創建一個名叫sayHi的函數,它什麼也不做。如果要創建一個函數,應當把代碼改成下面這個樣子:
為什麼在上面的代碼中不使用var關鍵字來聲明這個變數呢(指sayHi ),因為那樣做創建出來的函數將只是當前腳本塊的一個局部變數(至少在IE中是這樣)。不寫var關鍵字,創建出來的對象的作用域就是所期望的window。
知道,都是這樣來做循環的,建一個Array,用elements組織它們,再建一個循環結構(例如for,foreach,while)通過index數字來訪問每一個element,再用這個element做一些動作。
當想到這時,會發現幾乎每次寫循環代碼都會遲早用到一個Array。那麼,如果Array對象能夠提供更多的功能給它們的迭代器使用不是很爽嗎?確實是這樣,事實上很多的編程語言都在它們的Array或其它類似的結構中(如Collections,Lists)提供一些這樣的功能。
prototype.js了給一個 Enumerable對象,它實現了很多和可迭代數據進行交互的竅門。和原有的JS對象相比prototype.js更上一層樓,它對Array 類s擴展了所有枚舉要用的函數。
循環, Ruby樣式的
在標準的javascript中,如果想把一個array中的所有elements顯示出來,可以像下面代碼這樣寫得很好:
使用新的最好的朋友,prototype.js,可以把它生寫成這樣
function showList(){ var simpsons = ['Homer', 'Marge', 'Lisa', 'Bart', 'Meg']; simpsons.each( function(familyMember){ alert(familyMember); });}
在繼續下面內容之前,注意到那個被做為一個參數傳遞給each函數的函數?把它理解成迭代器函數。
Your arrays on steroids
就如上面提到的,把的Array中的elements當成相同的類型使用相同的屬性和函數是很通用(Common,不知該翻譯成通用還是庸俗)的。讓看看怎麼樣利用新的馬力強勁的Arrays的迭代功能吧。
依照標準找到一個element。
再下一層,看看如何過濾一個Array中的元素,從每個元素中得到想要的成員。