共找到2條詞條名為切圖的結果 展開
- 修圖的方式
- 法國籍足球運動員
切圖
修圖的方式
切圖是指將設計稿切成便於製作成頁面的圖片,並完成html+css布局的靜態頁面,有利於交互,形成良好的視覺感。通俗來講,把一張設計圖利用到切片工具 把自己所需的切成一張張小圖,然後用DIV+CSS完成靜態頁面書寫,完成CSS布局。
![切圖[修圖的方式]](https://i1.twwiki.net/cover/w200/me/5/me50b1043f6cf0e8a0404e49515c689a6.jpg)
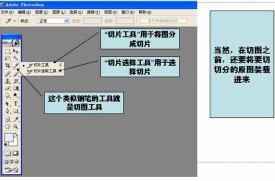
切圖[修圖的方式]
第二個是體積,所以切圖時候一定注意少用圖片工具,採用div+css布局更能減小網頁體積是表現與內容分離。
切,代表前端!
主流是dreamweaver、photoshop軟體,還有sketch、firework等,低端QQ切圖,網頁切圖等。
為後端編程者帶來方便,提高效率,讓網頁稿有了交互性,實現你平時看到的各種各樣的功能。畫面瀏覽速度快,有利於優化。