dtree
dtree
dtree是一個由JavaScript編寫成的簡單的樹形菜單組件,目前免費並且開源。

dtree
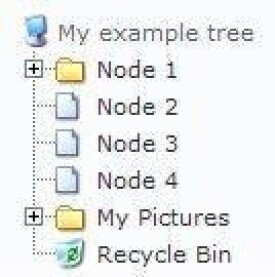
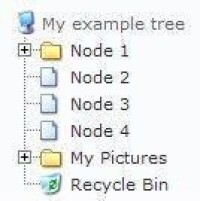
dTree可以不用添加任何頁面而直接用代碼實現多個欄目,並可以實現無限分級,下面是官方介紹的優點:
- Unlimited number of levels(無限分級)
- Can be used with or without frames(可用於框架或非框架頁面)
- Remembers the state of the tree between pages(在不同頁面之間可記住當前狀態)
- Possible to have as many trees as you like on a page(可以得到你想要數量的樹型)
- All major browsers suported(支持的瀏覽器)
Internet Explorer 5+ Netscape 6+ Opera 7+ Mozilla
- Generates XHTML 1.0 strict validated output(嚴格支持XHTML 1.0)
- Alternative images for each node(每個節點用圖片代替)
1)從官網上下載dtree的源文件壓縮包“dtree.zip”,包內包含以下幾個文件:
img文件夾:包含樹形菜單顯示需要的圖標
api.html :作者寫的dtree幫助文檔
dtree.css:樹形菜單的樣式
dtree.js : js核心文件,代碼都在其中
example01.html:樹形菜單實例
2)將壓縮包內的文件拷貝到項目webroot下(example01.html可以不拷貝)
<script type="text/javascript" src="dtree.js">
然後在里創建一個div層,指定class為“dtree”,此時該層就引用了dtree的樣式
註:具體代碼可以參照example01.html
4)最後保存執行即可看到一個樹形菜單。
add(parameters)
添加一個樹節點,實際參數有9個add(id,pid,name,url,title,target,icon,iconOpen,open);
| 位置 | 參數別名 | 類型 | 功能 |
| 1 | id | int | 節點自身的id(唯一) |
| 2 | pid | int | 節點的父節點id |
| 3 | name | string | 節點顯示在頁面上的名稱 |
| 4 | url | string | 節點的鏈接地址 |
| 5 | title | string | 滑鼠放在節點上顯示的提示信息 |
| 6 | target | string | 節點鏈接所打開的目標frame |
| 7 | icon | string | 節點關閉狀態時顯示的圖標 |
| 8 | iconOpen | string | 節點打開狀態時顯示的圖標 |
| 9 | open | bool | 節點第一次載入是否打開 |
註:dtree.js文件中約87-113行是一些默認圖片的路徑,可以自己配置圖片和路徑。
openAll()
打開全部節點,可在樹對象創建前或創建后調用
closeAll()
關閉全部節點,可在樹對象創建前或創建后調用
openTo(id,select)
打開指定id的節點,可以傳兩個參數:
id 指定需要打開的節點的唯一id
select 是否讓該節點處於選中狀態
config配置
| 變數 | 類型 | 默認值 | 描述 |
| target | string | 所有節點的target | |
| folderLinks | bool | true | 文件夾可被鏈接 |
| useSelection | bool | true | 節點可被選擇高亮 |
| useCookies | bool | true | 樹可以使用cookie記住狀態 |
| useLines | bool | true | 創建帶結構連接線的樹 |
| useIcons | bool | true | 創建帶有圖表的樹 |
| useStatusText | bool | false | 用節點名替代顯示在狀態欄的節點url |
| closeSameLevel | bool | false | 同級節點只允許一個節點處於打開狀態 |
| inOrder | bool | false | 加速父節點樹的顯示 |
【例】tree.config.closeSameLevel=true;表示打開某級節點時,該級其他處於打開狀態的同級節點會被關閉。
具體配置功能請參照官網實例。
dtree大多數方法都有一個以上的參數,大多數參數都含有默認值,因此不需要每次都把全部參數傳進入
例:dtree.add(id,pid,name,url);後面5個參數被省略,會採用默認配置
如果是有間隔的默認值,中間需要加引號:
例:dtree.add(id,pid,name,'','','','','',true);第4-8個參數省略,第9個參數自定義
特殊:add()方法如果需要設置第5個參數(彈出提示信息),則第4個參數不能為默認,否則是沒有效果的。
例:dtree.add(id,pid,name,url,title); 如果url設置為“''”,不能彈出提示信息
在頁面之間如果包含