getElementsByTagName
getElementsByTagName
getElementsByTagName是一個JavaScript函數,功能是通過查找整個 HTML 文檔中的任何 HTML 元素,傳回指定名稱的元素集合。
objNodeList = xmlDocument.getElementsByTagName(tagname);
或
document.getElementById('ID').getElementsByTagName("標籤名稱");
getElementsByTagName() 方法會使用指定的標籤名返回所有的元素(作為一個節點列表),這些元素是您在使用此方法時所處的元素的後代。
getElementsByTagName() 可被用於任何的 HTML 元素
如果把特殊字元串 "*" 傳遞給 getElementsByTagName() 方法,它將返迴文檔中所有元素的列表,元素排列的順序就是它們在文檔中的順序。
傳遞給 getElementsByTagName() 方法的字元串可以不區分大小寫。
tagname 是一個字元串,代表找到的元素卷標名稱。使用tagname "*"傳迴文件中所有找到的元素。
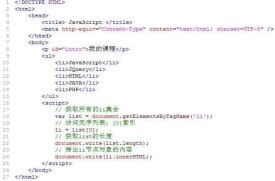
您可以通過使用 length 屬性來循環遍歷節點列表:
目錄