共找到2條詞條名為margin的結果 展開
- CSS語法
- 英文單詞
margin
CSS語法
margin,是CSS語法,這個簡寫屬性用於在一個聲明中設置所有當前或者指定元素所有外邊距的寬度,或者設置各邊上外邊距的寬度。
margin 簡寫屬性在一個聲明中設置所有當前或者指定元素外邊距屬性。該屬性可以有 1 到 4 個值。
margin 屬性接受任何長度單位、百分數值甚至負值。
margin 屬性可以單獨改變元素的上,下,左,右邊距。也可以一次改變所有的屬性。
margin跟padding一樣,也有簡潔寫法。我們可以使用margin屬性來設置四個方向的外邊距。在實際編程中,我們往往使用的是margin的這種高效簡潔寫法來編程。
margin寫法有4種,分別如下:
例如:
“margin:20px 40px;”表示top為20px,right為40px;由於bottom和left預設,所以自動將它們分別設為20px和40px。轉化為第4種寫法為:“margin:20px 40px 20px 40px;”。
“margin:20px 40px 60px;”表示top為20px,right為40px,bottom為60px;由於left預設,所以自動將它設為40px。轉化為第4種寫法為:“margin:20px 40px 60px 40px;”。
需要注意的是一種情況不能寫為預設寫法:“margin:20px 40px 20px 60px;”。該例中,由於top和bottom相同,但right和left不同,所以不能將bottom預設,否則會等同於“margin:20px 40px 60px 40px;”。
這個簡寫屬性設置一個元素所有外邊距的寬度,或者設置各邊上外邊距的寬度。
塊級元素的垂直相鄰外邊距會合併,而行內元素實際上不佔上下外邊距。行內元素的的左右外邊距不會合併。同樣地,浮動元素的外邊距也不會合併。允許指定負的外邊距值,不過使用時要小心。
| 屬性 | 描述 |
| margin | 簡寫屬性。在一個聲明中設置所有外邊距屬性。 |
| margin-bottom | 設置元素的下外邊距。 |
| margin-left | 設置元素的左外邊距。 |
| margin-right | 設置元素的右外邊距。 |
| margin-top | 設置元素的上外邊距。 |
margin:5px auto;意思上下為5,左右平均居中
margin-top: 20px; 上外邊距
margin-right: 30px; 右外邊距
margin-bottom: 30px;下外邊距
margin-left: 20px; 左外邊距
margin:1px 四邊統一邊距
margin:1px 1px 上下邊距,左右邊距
margin:1px 1px 1px 上,左右,下邊距
margin:1px 1px 1px 1px 上,右,下,左邊距
註釋:允許使用負值。
例子 1margin:10px 5px 15px 20px;上外邊距是 10px
右外邊距是 5px
下外邊距是 15px
左外邊距是 20px
例子 2margin:10px 5px 15px;上外邊距是 10px
右外邊距和左外邊距是 5px
下外邊距是 15px
例子 3margin:10px 5px;上外邊距和下外邊距是 10px
右外邊距和左外邊距是 5px
例子 4margin:10px;所有 4 個外邊距都是 10px
| 默認值: | |
| 繼承性: | no |
| 版本: | CSS1 |
| JavaScript 語法: | object.style.margin="10px 5px" |
設置 p 元素的 4 個外邊距:
p { margin:2cm 4cm 3cm 4cm; }
所有瀏覽器都支持 margin 屬性。
註釋:任何的版本的 Internet Explorer(包括 IE8)都不支持屬性值 "inherit"。
| 值 | 描述 |
| auto | 瀏覽器計算外邊距。 |
| length | 規定以具體單位計的外邊距值,比如像素、厘米等。默認值是 0px。 |
| % | 規定基於父元素的寬度的百分比的外邊距。 |
| inherit | 規定應該從父元素繼承外邊距。 |
這是很多學html 人的困擾
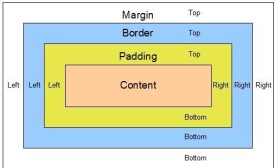
其實說白了padding就是內容與邊框的空隙。而margin 則是模塊與模塊的空隙。下面圖解:

margin 與 padding 得盒子模型圖解