dhtml
dhtml
DHTML是Dynamic HTML的簡稱,就是動態的html(標準通用標記語言下的一個應用),是相對傳統的靜態的html而言的一種製作網頁的概念。所謂動態HTML(Dynamic HTML,簡稱DHTML),其實並不是一門新的語言,它只是HTML、CSS和客戶端腳本的一種集成,即一個頁面中包括html+css+javascript(或其它客戶端腳本),其中css和客戶端腳本是直接在頁面上寫而不是鏈接上相關文件。DHTML不是一種技術、標準或規範,只是一種將目前已有的網頁技術、語言標準整合運用,製作出能在下載后仍然能實時變換頁面元素效果的網頁設計概念。
DHTML 是一種使 HTML 頁面具有動態特性的藝術。
DHTML 是一種創建動態和交互 WEB 站點的技術集。
對大多數人來說,DHTML 意味著 HTML、CSS和 JavaScript 的組合。
DHTML建立在原有技術的基礎上,可分為三個方面:
一是HTML(XHTML),也就是頁面中的各種頁面元素對象,它們是被動態操縱的內容;
二是CSS,CSS屬性也是動態操縱的內容,從而獲得動態的格式效果;
三是客戶端腳本(例如JavaScript),它實際操縱Web頁上的HTML和CSS。
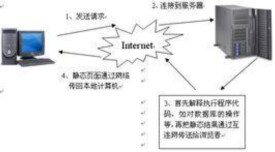
使用DHTML技術,可使網頁設計者創建出能夠與用戶交互並包含動態內容的頁面。實際上,DHTML使網頁設計者可以動態操縱網頁上的所有元素——甚至是在這些頁面被裝載以後。利用DHTML,網頁設計者可以動態地隱藏或顯示內容、修改樣式定義、激活元素以及為元素定位。DHTML還可使網頁設計者在網頁上顯示外部信息,方法是將元素捆綁到外部數據源(如文件和資料庫)上。所有這些功能均可用瀏覽器完成而無需請求Web伺服器,同時也無需重新裝載網頁。這是因為一切功能都包含在HTML文件中,隨著對網頁的請求而一次性下載到瀏覽器端。
可見,DHTML技術是一種非常實用的網頁設計技術。實際上,DHTML早已廣泛地應用到了各類大大小小的網站中,成為高水平網頁必不可少的組成部分。
DHTML就是當網頁從WEB伺服器下載后無須再經過伺服器的處理,而在瀏覽器中直接動態地更新網頁的內容、排版樣式、動畫。比如,當滑鼠移至文章段落中,段落能夠變成藍色,或者當你點擊一個超鏈後會自動生成一個下拉式的子超鏈目錄。這就是 Dynamic HTML(動態HTML),它是近年來網路發展進程中最具實用性的創新之一。它是一種通過各種技術的綜合發展而得以實現的概念,這些技術包括Java Script , VBScript, Document Object Model (文檔對象模型),Layers和Cascading Style Sheets ( CSS樣式表)等。
DHTML 不是 W3C 標準
DHTML 指動態 HTML(Dynamic HTML)。
DHTML 不是由萬維網聯盟(W3C)規定的標準。DHTML 是一個營銷術語 - 被網景公司(Netscape)和微軟公司用來描述 4.x 代瀏覽器應當支持的新技術。
DHTML 是一種用來創建動態站點的技術組合物。
對大多數人來說,DHTML 意味著 HTML 4.0、樣式表以及 JavaScript 的結合物。
W3C 曾講過:“動態HTML是一個被某些廠商用來描述可使文檔動態性更強的HTML、樣式表以及腳本的結合物的術語。”
DHTML 技術
通過 DHTML,Web 開發者可控制如何在瀏覽器窗口中顯示和定位 HTML 元素。
HTML 4.0
通過 HTML 4.0,所有的格式化(信息)可移出HTML文檔,並寫入一個獨立的樣式表中。因為 HTML 4.0 可以把文檔的表現從其結構中分離,我們可以在不搞亂文檔內容的情況下完全地控制表現層。
層疊樣式表(CSS)
通過 CSS,我們得到了一種用於 HTML 文檔的樣式和布局模型。
由於 CSS 使開發者有能力同時控制多個網頁的樣式和布局,CSS 可以稱作 Web 設計領域的一個突破。作為開發者,您可以為每個 HTML 元素定義樣式,並把它應用到您希望的任意多的頁面上。如果需要做一個全局的改變,只需簡單地改變樣式,Web 中所有的元素都會被自動地更新。
DOM 指文檔對象模型。
HTML DOM 是針對 HTML 的文檔對象模型。
HTML DOM 定義了針對 HTML 的一套標準的對象,以及訪問和處理 HTML 對象的標準方法。
“W3C 文檔對象模型(DOM)是一個中立於語言和平台的介面,它允許程序和腳本動態地訪問和更新文檔的內容、結構以及樣式”。
JavaScript
使您有能力編寫可控制所有 HTML 元素的代碼。
在 Netscape 4.x 以及 Internet Explorer 4.x 的 DHTML 技術
Netscape 4.x 跨瀏覽器 DHTML Internet Explorer 4.x
JSS(JavaScript 樣式表)(允許您控制不同的 HTML 元素如何顯示)
Layers(允許您控制元素的定位和可見性)
CSS1
CSS2(允許您控制不同的 HTML 元素如何顯示)
CSS Positioning (允許您控制元素的定位和可見性)
JavaScript
可視濾鏡(允許您向文本和圖形應用可視效果)
動態 CSS(允許您控制元素的定位和可見性)
DHTML支持的濾鏡
| 屬性 | 參數 | 描述 | 例子 |
| alpha | opacity finishopacity style startx starty finishx finishy | 允許您設置元素的透明度 | filter:alpha(opacity=20,finishopacity=100,style=1,startx=0, starty=0,finishx=140,finishy=270) |
| blur | add direction strength | 使元素模糊 | filter:blur(add=true,direction=90,strength=6); |
| chroma | color | 使指定的顏色透明 | filter:chroma(color=#ff0000) |
| fliph | none | 水平反轉元素 | filter:fliph; |
| flipv | none | 垂直反轉元素 | filter:flipv; |
| glow | color strength | 使元素髮光 | filter:glow(color=#ff0000,strength=5); |
| gray | none | 用黑白色來呈現元素 | filter:gray; |
| invert | none | 用反轉的顏色和亮度值來呈現元素 | filter:invert; |
| mask | color | 呈現帶有指定背景色和透明前景色的元素 | filter:mask(color=#ff0000); |
| shadow | color direction | 呈現帶有陰影的元素 | filter:shadow(color=#ff0000,direction=90); |
| dropshadow | color offx offy positive | 呈現帶有陰影的元素 | filter:dropshadow(color=#ff0000,offx=5,offy=5,positive=true); |
| wave | add freq lightstrength phase strength | 把元素呈現為波浪狀 | filter:wave(add=true,freq=1,lightstrength=3,phase=0,strength=5) |
| xray | none | 使用黑白色顯示帶有反轉色和亮度值的元素 | filter:xray; |
例子
在 Netscape 4.x 以及 Internet Explorer 4.x 的 DHTML 技術
| Netscape 4.x | 跨瀏覽器 DHTML | Internet Explorer 4.x |
JSS(JavaScript 樣式表)(允許您控制不同的 HTML 元素如何顯示) Layers(允許您控制元素的定位和可見性) | CSS1 CSS2(允許您控制不同的 HTML 元素如何顯示) CSS Positioning (允許您控制元素的定位和可見性) JavaScript | 可視濾鏡(允許您向文本和圖形應用可視效果) 動態 CSS(允許您控制元素的定位和可見性) |
只要各種瀏覽器所創建的屬性特徵和技術不被其他的瀏覽器支持,使用 DHTML 進行編碼就會產生問題。某個網頁在一款瀏覽器中看上去很棒,在另一款中卻非常糟糕。