DWR
用於改善網站頁面的開源框架
DWR(Direct Web Remoting)是一個用於改善web頁面與Java類交互的遠程伺服器端Ajax開源框架,可以幫助開發人員開發包含AJAX技術的網站。它可以允許在瀏覽器里的代碼使用運行在WEB伺服器上的JAVA方法,就像它就在瀏覽器里一樣。
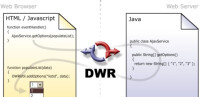
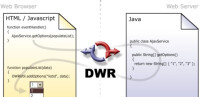
它包含兩個主要的部分:允許JavaScript從WEB伺服器上一個遵循了AJAX原則的Servlet中獲取數據。另外一方面一個JavaScript庫可以幫助網站開發人員輕鬆地利用獲取的數據來動態改變網頁的內容。
DWR採取了一個類似AJAX的新方法來動態生成基於JAVA類的JavaScript代碼。這樣WEB開發人員就可以在JavaScript里使用Java代碼,就像它們是瀏覽器的本地代碼(客戶端代碼)一樣;但是Java代碼運行在WEB伺服器端而且可以自由訪問WEB 伺服器的資源。出於安全的理由,WEB開發者必須適當地配置哪些Java類可以安全的被外部使用。
DWR不認為瀏覽器/WEB伺服器協議是重要的,而更樂於保證編程界面的簡單自然。對此最大的挑戰就是把AJAX的非同步特性和正常JAVA方法調用的同步特性相結合。在非同步模式下,結果數據在開始調用之後的一段時間之後才可以被非同步訪問獲取到.DWR允許WEB開發人員傳遞一個回調函數,來非同步處理Java函數調用過程。
調用方法
1.1、dwr.xml的配置
<create creator="new" javascript="testClass" >
標籤指定要公開給javascript的java類名。
注意:include和exclude不能同時存在
1.2、javascript中調用
首先,引入javascript腳本
其中TestClass.js是dwr根據配置文件自動生成的,engine.js和util.js是dwr自帶的腳本文件。
其次,編寫調用java方法的javascript函數
Function callTestMethod1(){
testClass.testMethod1();
}
調用返回值
2.1、dwr.xml的配置
配置同1.1
2.2、javascript中調用
首先,引入javascript腳本
其次,編寫調用java方法的javascript函數和接收返回值的回調函數
Function callTestMethod2(){
testClass.testMethod2(callBackFortestMethod2);
}
Function callBackFortestMethod2(data){
//其中data接收方法的返回值
//可以在這裡對返回值進行處理和顯示等等
alert("the return value is " + data);
}
其中callBackFortestMethod2是接收返回值的回調函數
調用簡單參數
3.1、dwr.xml的配置
配置同1.1
3.2、javascript中調用
首先,引入javascript腳本
其次,編寫調用java方法的javascript函數
Function callTestMethod3(){
//定義要傳到java方法中的參數
var data;
//構造參數
data = “test String”;
testClass.testMethod3(data);
}
調用返回JavaBean
4.1、dwr.xml的配置
<convert>標籤則負責這些方法的參數和返回類型。
convert元素的作用是告訴DWR在伺服器端Java 對象表示和序列化的JavaScript之間如何轉換數據類型。
DWR自動地在Java和JavaScript表示之間調整簡單數據類型。
這些類型包括Java原生類型和它們各自的封裝類表示,還有String、Date、數組和集合類型。
DWR也能把JavaBean轉換成JavaScript 表示,但是出於安全性的原因,要求顯式的配置,標籤就是完成此功能的。
converter="bean"屬性指定轉換的方式採用JavaBean命名規範,match=""com.dwr.TestBean"屬性指定要轉換的javabean名稱,標籤指定要轉換的JavaBean屬性。
4.2、javascript中調用
首先,引入javascript腳本
其次,編寫調用java方法的javascript函數和接收返回值的回調函數
Function callTestMethod4(){
testClass.testMethod4(callBackFortestMethod4);
}
Function callBackFortestMethod4(data){
//其中data接收方法的返回值
//對於JavaBean返回值,有兩種方式處理
//不知道屬性名稱時,使用如下方法
for(var property in data){
alert("property:"+property);
alert(property+":"+data[property]);
}
//知道屬性名稱時,使用如下方法
alert(data.username);
alert(data.password);
}
其中callBackFortestMethod4是接收返回值的回調函數
調用JavaBean參數
5.1、dwr.xml的配置
配置同4.1
5.2、javascript中調用
首先,引入javascript腳本
其次,編寫調用java方法的javascript函數
Function callTestMethod5(){
//定義要傳到java方法中的參數
var data;
//構造參數,data實際上是一個object
data = { username:"user", password:"password" }
testClass.testMethod5(data);
}
6.1、dwr.xml的配置
配置同4.1
注意:如果List、Set或者Map中的元素均為簡單類型(包括其封裝類)或String、Date、數組和集合類型,則不需要標籤。
6.2、javascript中調用(以返回List為例,List的元素為TestBean)
首先,引入javascript腳本
其次,編寫調用java方法的javascript函數和接收返回值的回調函數
Function callTestMethod6(){
testClass.testMethod6(callBackFortestMethod6);
}
Function callBackFortestMethod6(data){
//其中data接收方法的返回值
//對於JavaBean返回值,有兩種方式處理
//不知道屬性名稱時,使用如下方法
for(var i=0;i
for(var property in data[i]){
alert("property:"+property);
alert(property+":"+data[i][property]);
}
}
//知道屬性名稱時,使用如下方法
for(var i=0;i標籤是用來聲明java方法中List、Set或者Map參數所包含的確切類,以便java代碼作出判斷。
dwr-invoker DWR Servlet 
uk.ltd.getahead.dwr.DWRServlet debug true dwr-invoker /dwr/* dwr-invoker org.directwebremoting.servlet.DwrServlet debug true dwr-invoker /dwr/* Hello" scope="page">
alert(data[i].username);
alert(data[i].password);
}
}
7、調用有List、Set或者Map參數的java方法
7.1、dwr.xml的配置
import java.util.List;
import com.dwr.TestClass;
import com.dwr.TestBean;
TestClass.testMethod7(List);
]]>
7.2、javascript中調用(以返回List為例,List的元素為TestBean)
首先,引入javascript腳本
其次,編寫調用java方法的javascript函數
Function callTestMethod7(){
//定義要傳到java方法中的參數
var data;
//構造參數,data實際上是一個object數組,即數組的每個元素均為object
data = [
{
username:"user1",
password:"password2"
},
{
username:"user2",
password:" password2"
}
];
testClass.testMethod7(data);
}
注意:
1、對於第6種情況,如果java方法的返回值為Map,則在接收該返回值的javascript回調函數中如下處理:
function callBackFortestMethod(data){
//其中data接收方法的返回值
for(var property in data){
var bean = data[property];
alert(bean.username);
alert(bean.password);
}
}
2、對於第7種情況,如果java的方法的參數為Map(假設其key為String,value為TestBean),則在調用該方法的javascript函數中用如下方法構造要傳遞的參數:
function callTestMethod (){
//定義要傳到java方法中的參數
var data;
//構造參數,date實際上是一個object,其屬性名為Map的key,屬性值為Map的value
data = {
"key1":{
username:"user1",
password:"password2"
},
"key2":{
username:"user2",
password:" password2"
}
};
testClass.testMethod(data);
}
並且在dwr.xml中增加如下的配置段
import java.util.List;
import com.dwr.TestClass;
import com.dwr.TestBean;
TestClass.testMethod7(Map);
]]>
3、由以上可以發現,對於java方法的返回值為List(Set)的情況,DWR將其轉化為Object數組,傳遞個javascript;對於java方法的返回值為Map的情況,DWR將其轉化為一個Object,其中Object的屬性為原Map的key值,屬性值為原Map相應的value值。
4、如果java方法的參數為List(Set)和Map的情況,javascript中也要根據3種所說,構造相應的javascript數據來傳遞到java中
特別說明:
創建時要先實例化:var obj = new Object(); obj = {key:"value"}; 也可以obj.key = "value"; 如果沒有初始化,則會轉換出錯。
1. 安裝 DWR JAR 包
下載 dwr.jar 文件,然後將它放在 web 程序的 WEB-INF/lib 目錄下面,很可能在這個目錄下已經有一些 jar 文件了。
2. 編輯 config 文件
將下面的代碼添加到 WEB-INF/web.xml 文件中,<servlet>需要放在另外的之後,也是如此。

workjjh
接下來創建 dwr.xml 文件並將此放在 web.xml 所在的 WEB-INF 目錄下。文件中類似下面的內容:
”-//GetAhead Limited//DTD Direct Web Remoting 1.0//EN”
”http://www.getahead.ltd點uk/dwr/dwr10.dtd”>
DWR 配置文件定義了由 DWR 創建和被 Javascript 遠程使用的類。在上面的例子中我們在遠程創建了2個類,並且給出了在 Javascript 中的類名。
上面使用的 new creator 使用了所有的 JavaBeans 必須含有的公有(public)無參(no-args)的構造函數。值得一提的是, DWR 還有一些限制:
避免使用 JavaScript 保留字;以保留字命名的方法將自動被排除。大多數 JavaScript 的保留字同時也是 Java 的保留字,因此無論如何你也不能使用一個名為“try()”的方法。但是最常用的一個詞“delete()”,在 JavaScript 中有特殊的含義而在 Java 中沒有。
重載方法(Overloaded methods)將會在調用的時候陷入未知的狀況,因此應該避免重載方法。
1、拷貝dwr.jar到項目的lib中
2、配置web.xml,添加:
3、新建dwr.xml,配置允許js調用的class
如果有自定義類型可以考慮添加下面的配置在中
你必須讓DWR知道通過XMLHttpRequest對象,什麼對象將會接收請求。這個任務由叫做dwr.xml的配置文件來完成。在配置文件中,定義了DWR允許你從網頁中調用的對象。從設計上講,DWR允許訪問所有公布類的公共方法,但在我們的例子中,我們只允許訪問幾個方法。下面是我們示例的配置文件:
上面的文件實現了我們例子中的兩個目標。首先,標記告訴DWR將com.yd.pojos.Userss對象的類型轉換為聯合數組,因為,出於安全的原因,DWR默認的不會轉換普通bean。第二,標記讓DWR暴露出com.yd.imp.UserCol類給JavaScript調用;我們在頁面中使用JavaScript文件被javascript屬性定義。我們必須注意標記,它指明了com.yd.imp.UserCol類的哪些方法可用。
4、頁面添加:
說明:Hello.js 對應dwr.xml
5、自行設計調用處理方法
目錄