共找到2條詞條名為Material Design的結果 展開
- Material Design
- 質感設計
Material Design
Material Design
Material Design,中文名:材料設計語言,是由google推出的全新的設計語言,谷歌表示,這種設計語言旨在為手機、平板電腦、台式機和“其他平台”提供更一致、更廣泛的“外觀和感覺”。
Material Design語言的一些重要功能包括 系統字體Roboto的升級版本,同時顏色更鮮艷,動畫效果更突出。杜拉特還簡要談到了新框架的一些變化——這個新框架也於今天在 google.com/design 公開發布。谷歌的想法是讓谷歌平台上的開發者掌握這個新框架,從而讓所有應用就有統一的外觀,就像是蘋果向開發者提出的設計原則一樣。谷歌還基於這種新的設計語言對本公司旗艦應用進行了重新設計,包括安卓和網頁端的Gmail和Calendar。大家可能還會記得,看到過有關這些變動的文章,有些博客 已經掌握了外泄截屏,顯示經過了重新設計的Gmail,界面更乾淨、更簡約。在安卓平台上,這種新界面被稱為Material,支持各種新動畫效果,具有內置的實時UI陰影,以及可在不同屏幕之間切換的hero元素。
Material Design:谷歌拿出媲美蘋果的設計
過去Google的產品線,每一個都相當的獨立,在產品的設計上反映得尤為明顯,甚至不必看產品設計,只要看一下Google每款產品的LOGO都能發現許多不同風格的設計。這種混亂難以體現出Google的風格,如果Google的風格不是混亂和無序的話。
2011年,拉里·佩奇成為Google CEO之後,他管理公司的政策從過去的自由、放任,變為緊密、整合。根據我們的報道,在Google發展的早期,因為鼓勵觀點的碰撞,結果發展成一種不留情面的爭論氛圍,高管之間衝突不斷,甚至會拒絕合作。佩奇決心要改變公司的氛圍,2013年2月,在納帕山谷的卡內羅斯客棧酒店裡,他對所有Google高管說,Google要實現10倍的發展速度,要用全新的方法來解決問題,因此高管之間要學會合作。從現在開始,Google要對爭鬥零容忍。

Material Design
可以這麼說,從Google Now上,Google的設計師們通過整合Google現有的技術和能力,再加上對跨設備界面與交互思考,結合卡片式設計,終於設計出在不同設備上界面和體驗都相對統一的產品。而這種跨界的設計經驗,經過兩年的努力,復用在一致飽受割裂、碎片化困擾的Android平台上。

Material Design
而Google I/O 2014上著重展示的Material Design,以非常高調的方式,宣布了Google Design的存在:不欣賞設計,對設計毫無感覺的Google已是昨日。在發布會當時,Google還上線名為Google Design的網站。從Android到衍生的Android Wear、Auto和TV,Material Design貫穿其中,成為溝通不同平台、設備的靈魂,讓用戶在不同平台上也有連貫的體驗。為了維護這種一致性,Google甚至不允許第三方修改Android Wear、Auto和TV的界面以及交互,十分強勢。
Material Design不能簡單地歸納為平面化設計(Flat Design)。實際上,Android 4.0的設計風格,也不是純粹的平面化設計,在經過仔細觀察之下,我們可以看到Android 4.0在細節上並沒有反對高光、陰影、紋理,換言之它並不反對立體感。不過,它也不能歸類為擬物化設計,畢竟它所使用的圖案、形狀並非是對現實實體的模擬,而是按照自己對數字世界的理解,以色彩、圖案、形狀進行視覺信息上的劃分。
根據Hi-iD之前在《花樣,形式,風格,氛圍,主義……設計》中總結設計當中不同的層次,以Google過去各個產品而言,都充滿了不同的花樣和形式,但無法統一為一種風格。而Material Design則結合卡片式設計,又結合現實世界里紙張的隱喻,統一了Google在設計上的表達,從而展示出一種強烈的風格。這種風格不會因為我們使用Android Wear或Android TV等不同的設備,而感到不同。Hi-iD說得好,“風格既是自我表達也是一種記名和品牌”。
Material Design在設計上並沒有完全拋棄Google過去在設計上取得的成果。Material Design和Google的標誌一樣,崇尚多彩,但它並不使用那種很艷麗的顏色,反而似乎是為了讓圖案變得沉穩,而有意令原本很晃眼的色彩混入一點點的灰色,讓圖案變得活潑之餘,又不會因為過於艷麗而讓人感覺到俗套和嬉皮。它也沒有拋棄陰影,仔細觀察Android 4.0的下拉菜單,我們可以看到底部和右側有著淡淡的陰影。

Material Design
杜瓦迪說, “不應該為不同的屏幕規格創建不同的產品,而是使用一種統一的設計方法開發一款可以跨多種屏幕的產品:桌面、智能手機、車載解決方案、智能手錶。當人們整天都在所有這些不同的屏幕之間切換時,他們應該能夠繼續使用一個特定的程序。這點不僅適用於產品的視覺外觀,也適用於其功能集。如果一個人開發了一個打車應用程序,而它能在7英寸的屏幕上運行,但不能在2英寸的屏幕上運行,這是不行的。”

Material Design
Material Design還規範了Android的運動元素,讓按鈕的彈入彈出,卡片的滑入滑出以及從一個界面變化成另一個界面的方法(比如從介紹一首歌的界面到控制播放的界面),都是秩序的、深思熟慮過的。Wired總結,Material Design中只有在高亮動作以及改變交互狀態時,才會使用運動元素來表示。
對於現實世界中的隱喻, Material Design更加傾向於用色彩來提示。我們按下屏幕當中的按鈕時,可以看到按鈕顏色迅速發生變化,向石頭投入湖面一樣,產生了一波漣漪。杜瓦迪這樣設計是因為Material Design中的按鈕都處於一個平面,不再突起,因此它必須採用和以往不同的表示方法,以表明自己已經被按下。
Material Design所展示的模板當中,最顯眼的是它的小圓點。它的作用好像iPhone上的Home鍵,是快捷功能入口,又是視覺上有趣的點綴。
然而,正如Material Design名字所暗示的,為了適應多尺寸的屏幕,杜瓦迪以及他的團隊,尋求一種更加抽象的表達,一種存在屏幕里的顯示“材料”。根據The Verge報道,杜瓦迪團隊在面對Google產品里大量採用的卡片式設計時,靈感火花一閃:何不如這些“卡片”,想像成現實當中存在的,四處滑動的物體。

Material Design
對於杜瓦迪來說,從Android 4.0到Material Design,體現了他身為設計師的素質和能力,而在這不同的經歷當中,他的感受是,“打造Ice Cream時,我好似軍艦上的一名上校,被叫去輪機艙,而這艘船即將在30分鐘後轉彎。創造Material Design就像指揮太平洋艦隊的海軍上將。我們要在一無所知的情況下作出決定,而船在48小時后啟航。”
至於Material Design本身,它是一個足以媲美蘋果設計的一套設計框架。
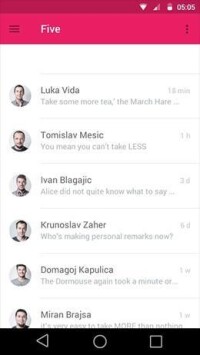
曾製作了微軟、T-Mobile和MTV的第三方客戶端軟體設計專家Five分享了部分谷歌實驗中的Material Design動畫,整個界面使人的感覺非常舒服,動畫的過渡也非常流暢。
隨著Android 5.0的發布,Material Design也必定會成為未來APP設計的趨勢,這種設計理念讓Android界面在體驗上更加新鮮和簡潔,且能夠非常有效的激發應用開發者的創作熱情,使其帶來更加卓越的應用界面。

Material Design

Material Design

Material Design

Material Design
有國外開發者表示:“我在用Swift的時候,我的眼前總會浮現出Google Go語言。Go擁有很好的併發功能,很欣喜能看到蘋果汲取了Go的一些特點。不過,現在才僅僅是蘋果新語言的開始。”
所以,Google 發布的Material Design語言更像是一套界面設計標準,而蘋果發布的Swift語言是一款編程語言,為了降低開發者的門檻,二者截然不同。
