Ajax++
Ajax++
AJAX的應用使用支持以上技術的Web瀏覽器作為運行平台。這些瀏覽器目前包括:Mozilla、Firefox、Internet Explorer、Opera、Konqueror及Mac OS的Safari。但是Opera不支持XSL格式對象,也不支持XSLT。類似於DHTML或LAMP,AJAX不是指一種單一的技術,而是有機地利用了一系列相關的技術。基於AJAX的“派生/合成”式(derivative/composite)的技術正在出現,如“AFLAX”。
AJAX全稱為“Asynchronous JavaScript and XML”(非同步JavaScript和XML),是一種創建互動式網頁應用的網頁開發技術。它使用:使用XHTML+CSS來表示信息;
使用JavaScript操作DOM(Document Object Model)進行動態顯示及交互;
使用 XML 和 XSLT 進行數據交換及相關操作;
使用 XMLHttpRequest對象與Web伺服器進行非同步數據交換;
使用 JavaScript 將所有的東西綁定在一起。
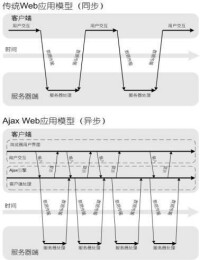
傳統的Web應用允許用戶端填寫表單(form),當提交表單時就向Web伺服器發送一個請求。伺服器接收並處理傳來的表單,然後送回一個新的網頁。這個做法浪費了許多帶寬,因為在前後兩個頁面中的大部分HTML代碼往往是相同的。由於每次應用的交互都需要向伺服器發送請求,應用的響應時間就依賴於伺服器的響應時間。這導致了用戶界面的響應比本地應用慢得多。
與此不同,AJAX應用可以僅向伺服器發送並取回必需的數據,它使用SOAP或其它一些基於XML的頁面服務介面,並在客戶端採用JavaScript處理來自伺服器的響應。因為在伺服器和瀏覽器之間交換的數據大量減少(大約只有原來的5%),結果就能看到響應更快的應用。同時很多的處理工作可以在發出請求的客戶端機器上完成,所以Web伺服器的處理時間也減少了。

Ajax++
但是,2005年初,許多事件使得Ajax被大眾所接受。Google在它著名的交互應用程序中使用了非同步通訊,如Google討論組、Google地圖、Google搜索建議、Gmail等。Ajax這個詞由《Ajax: A New Approach to Web Applications》一文所創,該文的迅速流傳提高了人們使用該項技術的意識。另外,對Mozilla/Gecko的支持使得該技術走向成熟,變得為更易用。
Ajax前景非常樂觀,可以提高系統性能,優化用戶界面。Ajax現有直接框架AjaxPro,可以引入AjaxPro.2.dll文件,可以直接在前台頁面JS調用後台頁面的方法。但此框架與FORM驗證有衝突。另微軟也引入了Ajax組件,需要添加AjaxControlToolkit.dll文件,可以在控制項列表中出現相關控制項,但如以往微軟控制項類似,屬於雞肋,靈活性較差。

Ajax++
對應用Ajax最主要的批評就是,它可能破壞瀏覽器後退按鈕的正常行為。在動態更新頁面的情況下,用戶無法回到前一個頁面狀態,這是因為瀏覽器僅能記下歷史記錄中的靜態頁面。一個被完整讀入的頁面與一個已經被動態修改過的頁面之間的差別非常微妙;用戶通常都希望單擊後退按鈕,就能夠取消他們的前一次操作,但是在Ajax應用程序中,卻無法這樣做。不過開發者已想出了種種辦法來解決這個問題,當中大多數都是在用戶單擊後退按鈕訪問歷史記錄時,通過建立或使用一個隱藏的IFRAME來重現頁面上的變更。(例如,當用戶在 Google Maps中單擊後退時,它在一個隱藏的IFRAME中進行搜索,然後將搜索結果反映到Ajax元素上,以便將應用程序狀態恢復到當時的狀態。)
使用動態頁面更新使得用戶難於將某個特定的狀態保存到收藏夾中。該問題的解決方案也已出現,大部分都使用URL片斷標識符(通常被稱為錨點,即URL中#後面的部分)來保持跟蹤,允許用戶回到指定的某個應用程序狀態。(許多瀏覽器允許JavaScript動態更新錨點,這使得Ajax應用程序能夠在更新顯示內容的同時更新錨點。)這些解決方案也同時解決了許多關於不支持後退按鈕的爭論。
進行Ajax開發時,網路延遲——即用戶發出請求到伺服器發出響應之間的間隔——需要慎重考慮。不給予用戶明確的回應,沒有恰當的預讀數據,或者對XMLHttpRequest的不恰當處理,都會使用戶感到延遲,這是用戶不欲看到的,也是他們無法理解的。通常的解決方案是,使用一個可視化的組件來告訴用戶系統正在進行後台操作並且正在讀取數據和內容。
一些手持設備(如手機、PDA等)現在還不能很好的支持Ajax;用JavaScript作的Ajax引擎,JavaScript的兼容性和DeBug都是讓人頭痛的事;Ajax的無刷新重載,由於頁面的變化沒有刷新重載那麼明顯,所以容易給用戶帶來困擾――用戶不太清楚現在的數據是新的還是已經更新過的;現有的解決有:在相關位置提示、數據更新的區域設計得比較明顯、數據更新后給用戶提示等;對串流媒體的支持沒有FLASH、Java Applet好。

Ajax++
下面是當前網頁應用程序應該出現的地方:
基於表單的交互
表單是很慢的,非常慢。嘗試編輯位於del.icio. us上面的一個書籤,點擊編輯鏈接打開一個編輯書籤的表單頁面,然後編輯你的內容並點擊提交按鈕等待整個提交過程結束,最後返回上一頁並向下滾動到你剛才編輯的書籤那裡查看內容是否已經正確更改。點擊編輯鏈接馬上開始更改標籤內容,點擊提交按鈕開始非同步傳輸標籤編輯的內容並立即看到更改后的內容而無需重載整個頁面。
深層樹狀導航
帶有深層樹狀導航的應用程序通常是一個噩夢。在大多數情況中簡單平直的拓撲結構以及搜索/標記可以很好的工作。但是如果一個應用程序真正使用深層樹狀導航,使用JavaScript來管理拓撲ui(userinterface用戶介面),則使用Ajax懶載入深層數據可以降低伺服器的負載。舉例來說,為了閱讀一個只有一行的結果來載入整個一個新頁面是非常耗時的。
實時用戶對用戶通訊
在一個允許用戶創建實時討論的信息公告系統中,迫使用戶一次又一次的更新完頁面看到答覆是非常愚蠢的。回復應該是實時的,用戶不應被迫總是去痴迷於刷新操作。即使是gmail這個已經對以前像hotmail/yahoomail的收件箱刷新,刷新收件箱標記的操作有所改進,也並沒有充分的使用Ajax的功能來提示有新郵件到達。
投票、是否選擇、等級評價
如果Ajax提交過程沒有一個協調的UI提示是非常糟糕的,通過使用Ajax來提交一個調查或是否選擇可以減少提交過程等待的痛苦。通過減少點擊的等待時間,Ajax應用程序變得越來越有交互性,如果要用40秒來提交一個投票,除非非常在意的話大多數人會選擇放棄。如果只花1秒呢,非常大比例的人會樂於參加投票的。
過濾和複雜數據操作
應用一個過濾、按日期排序、按日期和姓名排序、打開或關閉過濾器等等。任何一種高交換型操作應該交給JavaScript來處理而不是通過向伺服器來提交一系列的請求。在查找或者操作大量數據的時候帶來的視圖上的改變最多不會超過30秒,Ajax真的使這些操作加速了。
普通錄入時的提示/自動補齊
一些軟體JavaScript是擅長於幫助用戶完成鍵入相同的文字或可以預測的文字的工作的。在del.icio. us和Gmail中該功能是非常有益的,可以用來快速增加標記/email等。對於一個頻繁使用的應用程序諸如網頁郵件客戶端或博客閱讀器來說,用戶有充足的時間來學習如何使用新的UI概念但是他們卻無法接受一個非常緩慢的反應速度。這種應用為Ajax變的更加普及起到了一個完美的槓桿作用。隨著用戶使用頻率的增加,更多的Ajax部件應該加強用戶的使用體驗。但是對於網頁應用程序來說,把每件事甚至任何事都用JavaScript來實現也是沒有意義的。Ajax只是針對一些特定的環境才能帶來顯著的幫助。在Ajax出現之前網頁應用程序已經可以工作的很好了並且目前在網頁開發中Ajax還存在著許多的缺陷和缺點。就算不從伺服器端取得一個非同步的信息數據流一個平直的html網頁日誌也可以工作的很好。對於文檔或文檔之間的跳轉來說,老舊的純HTML仍然是最好的選擇。簡單或很少使用的應用程序就算不用JavaScript同樣可以很好的工作。
下面是一些不應該用到Ajax的地方:
簡單的表單
就算表單是Ajax技術的最大受益人,一個簡單內容的表單,或提交訂貨單,或一次性的很少用到的表單都不應該使用以Ajax驅動的表單提交機制。總的來說,如果一個表單不是很長用,或已經工作的很好,那麼就算使用Ajax也沒有什麼幫助。
對程序員而言,開發Ajax應用最頭痛的問題莫過於以下幾點: Ajax在本質上是一個瀏覽器端的技術,首先面臨無可避免的第一個問題即是瀏覽器的兼容性問題。各家瀏覽器對於JavaScript/DOM/CSS的支持總有部分不太相同或是有Bug,甚至同一瀏覽器的各個版本間對於JavaScript/DOM/CSS的支持也有可能部分不一樣。這導致程序員在寫Ajax應用時花大部分的時間在調試瀏覽器的兼容性而非在應用程序本身。因此,目前大部分的Ajax鏈接庫或開發框架大多以js鏈接庫的形式存在,以定義更高階的JavaScriptAPI、JavaScript對象(模板)、或者JavaScriptWidgets來解決此問題。如prototype.js。
Ajax技術之主要目的在於局部交換客戶端及伺服器間之數據。如同傳統之主從架構,無可避免的會有部分的業務邏輯會實現在客戶端,或部分在客戶端部分在伺服器。由於業務邏輯可能分散在客戶端及伺服器,且以不同之程序語言實現,這導致Ajax應用程序極難維護。如有使用者介面或業務邏輯之更動需求,再加上前一個JavaScript/DOM/CSS之兼容性問題,Ajax應用往往變成程序員的夢靨。
針對業務邏輯分散的問題,Ajax開發框架大致可分為兩類:
將業務邏輯及表現層放在瀏覽器,數據層放在伺服器:因為所有的程序以JavaScript執行在客戶端,只有需要數據時才向伺服器要求服務,此法又稱為胖客戶端(fatclient)架構。伺服器在此架構下通常僅用於提供及儲存數據。此法的好處在於程序員可以充分利用JavaScript搭配業務邏輯來做出特殊的使用者介面,以符合終端使用者的要求。但是問題也不少,主因在:
第一,JavaScript語言本身之能力可能不足以處理複雜的業務邏輯。
第二,JavaScript的執行效能一向不好。
第三,JavaScript存取伺服器數據,仍需適當的伺服器端程序之配合。
第四,瀏覽器兼容性的問題又出現。有些Ajax開發框架如DWR企圖以自動生成JavaScript之方式來避免兼容的問題,並開立通道使得JavaScript可以直接叫用伺服器端的Java程序來簡化數據的存取。但是前述第一及第二兩個問題仍然存在,程序員必須費相當的力達到要求。

Ajax++
