UX
用戶使用產品、系統或服務過程中的主觀感受
用戶體驗徠(User Experience,簡稱UE/UX)是用戶在使用產品過程中建立起來的一種純主觀感受。但是對於一個界定明確的用戶群體來講,其用戶體驗的共性是能夠經由良好的設計實驗來認識到。計算機技術和網際網路的發展,使技術創新形態正在發生轉變,以用戶為中心、以人為本越來越得到重視,用戶體驗也因此被稱做創新2.0模式的精髓。在中國面向知識社會的創新2.0——應用創新園區模式探索中,更將用戶體驗作為“三驗”創新機制之首。
ISO9241-210標準將用戶體驗定義為“人們對於針對自己使用或期望使用的產品、系統或者服務的認知印象和回應”。通俗來講就是“這個東西好不好用,用起來方不方便”。因此,用戶體驗是主觀的,且其注重實際應用時產生的效果。
ISO定義的補充說明有著如下解釋:用戶體驗,即用戶在使用一個產品或系統之前、使用期間和使用之後的全部感受,包括情感、信仰、喜好、認知印象、生理和心理反應、行為和成就等各個方面。該說明還列出三個影響用戶體驗的因素:系統,用戶和使用環境。
用戶體驗這個詞最早被廣泛認知是在上世紀90年代中期,由用戶體驗設計師唐納德·諾曼(DonaldNorman)所提出和推廣。
近些年來,計算機技術在移動和圖形技術等方面取得的進展已經使得人機交互(HCI)技術滲透到人類活動的幾乎所有領域。這導致了一個巨大的轉變──(系統的評價指標)從單純的可用性工程,擴展到範圍更豐富的用戶體驗。這使得用戶體驗(用戶的主觀感受、動機、價值觀等方面)在人機交互技術發展過程中受到了相當的重視,其關注度與傳統的三大可用性指標(即效率,效益和基本主觀滿意度)不相上下,甚至比傳統的三大可用性指標的地位更重要。
在網站設計的過程中有一點很重要,那就是,要結合不同利益相關者的利益──市場營銷,品牌,視覺設計和可用性等各個方面。市場營銷和品牌推廣人員必須融入“互動的世界”,在這個世界里,實用性是最重要的。這就需要人們在設計網站的時候必須同時考慮到市場營銷,品牌推廣,和審美需求三個方面的因素。用戶體驗就是提供了這樣一個平台,以期覆蓋所有利益相關者的利益──使網站容易使用、有價值,並且能夠使瀏覽者樂在其中。這就是為什麼早期的用戶體驗著作都集中於網站用戶體驗的原因。
有許多因素可以影響用戶的使用系統的實際體驗。為便於討論和分析,影響用戶體驗的這些因素被分為三大類:使用者的狀態,系統性能,以及環境(狀況)。針對典型用戶群、典型環境情況的研究有助於設計和改進系統。這樣的分類也有助於找到產生某種體驗的原因。
實例
Lisa正乘著公交車在回家的路上,她想知道正在外面出差的丈夫過得怎麼樣。公交車上十分擁擠,她沒有座位,只能站著,但她很想用這段時間打個電話聯繫她的丈夫。到底有什麼影響了她對手機的用戶體驗呢?
Lisa自己的精神狀態和性格特徵(動機,期望,情緒,認知)和當前的客觀資源(只有一隻手可以用來舉著電話)。
環境狀況,也就是當前的局勢是:
因素(移動的車輛,路過的景物,燈光,噪音──Lisa通過感官所感受到的環境);
社會因素(同路的乘客,通常的行為,聯繫上丈夫的可能性──他人對用戶體驗的影響);
時間因素(公交車的行程時間──時間上的限制);
基礎成本因素(網路是否可用,電話和簡訊的費用,法律的限制);
任務目的因素(發簡訊是一個雙向對話“任務”的一部分,而其它正在進行中的活動可能擾亂或中斷這一“任務”;例如:注意自己什麼時候該下車)。
這一環境狀況促使Lisa用簡訊的方式和她的丈夫聯絡。環境狀況正是以這種方式影響了Lisa與手機之間的相互作用,也就是用戶體驗。
收發簡訊所需要的系統(在這個例子里,即手機和簡訊服務)是這樣的:用戶界面和功能(例如:簡訊軟體和鍵盤),系統設計和品牌優勢,丈夫的回復。該系統的主要價值和目的來自於對話本身,而該系統的所有其它部分都應當支持這一目的。
根據丈夫回復的簡訊內容,Lisa的情緒範圍可能包含從喜悅到悲傷、從興奮到絕望的全部感受。然而,用戶體驗的重點在於Lisa使用手機的感受,而不是關於她丈夫的感受。在此刻這種環境狀況下,該系統能否讓她以她想要的方式與她的丈夫聯絡?該系統是否因為超出她的預期,或因為吸引了他人的積極反應,而使她感到愉悅?
用戶體驗沒有確切的標準,它隨著網站的服務色彩與針對人群不同採取的方式也不同。比如針對小型商業網站有時瀏覽者僅僅需要能夠快速的找到聯繫方式、或者準確的找到自己需求的產品資料、圖片等等,這點僅僅需要網站的層次鮮明、樣式美觀大氣、體現得當即可達到。
隨著智能手機不斷增長的使用情況和市場佔有率,做一個移動版本的網站是一個勢在必行的趨勢,如果你還沒實踐移動網站版本,那麼是時候開始著手考慮了,如果建一個移動網站,讓它不僅能夠吸引用戶還能吸引搜索引擎蜘蛛?
1、了解手機消費者如何與網站互動;
2、恢復你的手機界面;
3、保持一貫的品牌;
4、避免任何Flash或JavaScript文件;
5、消除彈出窗口;
6、包含一個鏈接回到你完整的網站。
一、減少HTTP請求數
用戶在打開一個網頁的時候,後台程序響應用戶所需的時間並不多,用戶等待的時間主要花費在下載網頁元素上了,即HTML、CSS、JavaScript、Flash、圖片等,統計顯示,每增加一個元素,網頁載入的時間就增加25-40毫秒(取決於用戶的帶寬情況)。
所以,想要提高網頁打開速度,就要減少HTTP請求數,方法有3種:
(1)減少不必要的HTTP請求,例如用CSS圓角代替圓角圖片,減少圖片的使用。
(2)使用csssprite技術,對一個頁面涉及到的所有零星圖片都包含到一張大圖中去,這樣一來,當訪問該頁面時,載入的圖片就不會像以前那樣一幅一幅地慢慢顯示出來了。
(3)優化緩存,對於沒有變化的網頁元素(如頁頭,頁尾),用戶再次訪問的時候沒有必要重新下載,直接從瀏覽器緩存里讀取就可以了。
二、感官體驗的改善
感官體驗是用戶體驗中最直接的感受,給用戶是呈現視聽上的體驗,網站的舒適性很關鍵,用戶第一眼看到你網站的感受,決定用戶是否繼續瀏覽網站的基礎。
改善方法:對於網站的調整需要針對網站的目標人群進行分析,然後再在網站的設計細節上進行適當的改善,如網站設計風格、色彩的搭配、頁面的布局、頁面的大小、圖片的展示、網站字體的大小、LOGO的空間等,要達到的目的就是,當用戶一進網站,就能很清楚你的網站是幹什麼的,他能在你的網站上得到些什麼有價值的東西,這個很關鍵。
三、交互體驗的改善
交互體驗是呈現給用戶操作上的體驗,強調易用/可用性。
四、目標信息要醒目而親近
在關注縮短完成路徑這個問題的時候,優化操作步驟是第一位的,因為我們首先要簡化用戶的任務。接下來,我們要在任務內部優化指點設備(滑鼠或手指等)運動軌跡和眼球運動軌跡等細節。根據費茨定律,使用指點設備到達一個目標的時間與以下2個因素有關:
1.設備當前位置和目標位置的距離,距離越短,所用時間越短。
2.目標的面積,面積越大,所用時間越短。
通俗來說,就是如果我們希望用戶注意或點擊某個元素(如文字、圖片、按鈕等),那麼這個元素就不應該距離指點設備的當前位置太遠(比如出現在屏幕的右側),並且它的面積要足夠大。伴隨著Web2.0的熱浪,網站設計也有了一系列的革新,其中最大的一個革新就是“以大為美”,大大的LOGO,大大的圖片,大大的按鈕,它們不光看起來更有衝擊力,也更方便用戶的識別和點擊。
五、目標信息保持更新
抓住訪問者的心理,就得時刻保持網站上的內容。在更新網站上內容的時候,不要過於追求量,而要追求質,更新再多的信息,如果不能保證質量的話,這樣就等於沒有更新。且網站的內容只有經常的更新,才能給人們一種新鮮的感覺,也能滿足用戶的需求,因為用戶都喜歡瀏覽最新的信息。
1、感觀體驗:呈現給用戶視聽上的體驗,強調舒適性。一般在色彩、聲音、圖像、文字內容、網站布局等呈現。
2、交互用戶體驗:界面給用戶使用、交流過程的體驗,強調互動、交互特性。交互體驗的過程貫穿瀏覽、點擊、輸入、輸出等過程給訪客產生的體驗。
3、情感用戶體驗:給用戶心理上的體驗,強調心理認可度。讓用戶通過站點能認同、抒發自己的內在情感,那說明用戶體驗效果較深。情感體驗的升華是口碑的傳播,形成一種高度的情感認可效應。
瞬間體驗與全局用戶體驗
上面的場景描述了用手機與親人通過簡訊交流的用戶體驗。按照時間長短來劃分,我們可以在幾個方面入手來研究這一系統的用戶體驗。在上述情況下,我們可以研究Lisa在互動過程中的情緒變化。比如,她在這一情境下的用戶體驗(暫稱之為情境體驗),或者她對於該電話系統的一般態度(也就是她的長期的、全局的體驗)。在上面的例子里,注重Lisa一時的情緒未必是理解Lisa用戶體驗的最好方式,因為Lisa的情緒主要由內容(Lisa丈夫的簡訊內容)決定,而不是由系統(手機和簡訊服務)決定。不過,在一些由內容佔主導地位的系統中(例如,電子遊戲系統),情緒的波動可能就是評價用戶體驗的最佳方式。
獨立的用戶體驗與全局用戶體驗
獨立的用戶體驗會影響到全局用戶體驗。例如,按鍵的手感影響了簡訊輸入過程中的的用戶體驗,而簡訊輸入的體驗影響了收發簡訊這一過程的用戶體驗,並且最終影響到手機的全局用戶體驗。全局用戶體驗並不是獨立用戶體驗的簡單相加,因為總會有某些體驗(帶來的正面或負面效益)比其它體驗更為突出。全局用戶體驗還會受到外部因素的實際作用影響,如:品牌,價格,朋友的意見,媒體的報道,等等。
關於用戶體驗的一些研究
用戶體驗研究中的一個分支著重於研究用戶情感,也就是互動過程中的瞬間用戶體驗。另一個分支側重於分析和理解用戶體驗和產品價值之間的長遠聯繫。特別值得注意的是,在某些行業內,一個公司的產品如果具有極佳的用戶體驗,那麼這將被視為確保良好品牌忠誠度和提高客戶群增長速度的有效手段。按時間長度劃分的所有用戶體驗(瞬間體驗,情境體驗,以及長期體驗)都是十分重要的,但是設計和評估這幾種體驗的方法卻可能有著很大的差別。
應用創新,就是以用戶為中心,置身用戶應用環境的變化,通過研發人員與用戶的互動挖掘需求,通過用戶參與創意提出到技術研發與驗證的全過程,發現用戶的現實與潛在需求,通過各種創新的技術與產品,推動科技創新。應用創新要求建立暢通高效的創新服務體系,為技術與產品研發提供最貼近市場和用戶需求的信息,推動應用創新,並進一步提供技術進步的動力。同時,技術研發方通過以應用為核心,進行技術集成創新,培養產品設計能力、研發能力,逐步向產業上游發展,推動產業的更新換代,提升整個行業科技水平。
應用創新園區(ApplicationInnovationPark,AIP)是知識社會條件下以用戶為中心、需求為導向的典型的創新2.0模式,其核心理念即構建以用戶為中心、以需求為引導、以技術為推動,需求與技術充分互動的應用創新平台,貫徹“最終用戶參與產品、技術研發、設計過程”的應用創新理念,推動以“三驗”(用戶體驗、研發單位試驗、第三方檢驗)為核心的技術應用研發與試點示範活動,用戶體驗正是知識社會環境下創新2.0模式——AIP的核心。
目的
用戶體驗貫穿在一切設計、創新過程,如用戶參與建築設計和工作環境、生活環境的設計和改善,用戶參與IT產品設計和改善等。IT應用設計方面的用戶體驗主要是來自用戶和人機界面的交互過程。在早期的軟體設計過程中,人機界面被看做僅僅是一層包裹於功能核心之外的“包裝”而沒有得到足夠的重視。其結果就是對人機界面的開發是獨立於功能核心的開發,而且往往是在整個開發過程的尾聲部分才開始的。
這種方式極大地限制了對人機交互的設計,其結果帶有很大的風險性。因為在最後階段再修改功能核心的設計代價巨大,犧牲人機交互界面便是唯一的出路。這種帶有猜測性和賭博性的開發幾乎是難以獲得令人滿意的用戶體驗。至於客戶服務,從廣義上說也是用戶體驗的一部分,因為它是同產品自身的設計分不開的。客戶服務更多的是對人員素質的要求,而已經難以改變已經完成並投入市場的產品了。但是一個好的設計可以減少用戶對客戶服務的需要,從而減少公司在客戶服務方面的投入,也降低由於客戶服務質量引發用戶流失的機率。
當前流行的設計過程注重以用戶為中心。用戶體驗的概念從開發的最早期就開始進入整個流程,並貫穿始終。其目的就是保證:
(1)對用戶體驗有正確的預估
(2)認識用戶的真實期望和目的
(3)在功能核心還能夠以低廉成本加以修改的時候對設計進行修正
(4)保證功能核心同人機界面之間的協調工作,減少BUG。
具體實施
在具體的實施上,就包括了早期的focus group(焦點小組),contextual interview,和開發過程中的多次usability study(可用性研究),以及後期的user test(用戶測試)。在設計--測試--修改這個反覆循環的開發流程中,可用性實驗為何時出離該循環提供了可量化的指標。
有用
最重要的是要讓產品有用,這個有用是指用戶的需求。90年代出來第一款PDA手機,叫牛頓,是非常失敗的一個案例。在那個年代,其實很多人並沒有PDA的需求,把90%以上的投資放到他1%的市場份額上,所以失敗勢在必然。
易用
其次是易用,這非常關鍵。不容易使用的產品,也是沒用的。市場上手機有一百五十多種品牌,每一個手機有一兩百種功能,當用戶買到這個手機的時候,他不知道怎麼去用,一百多個功能他真的可能用的就五、六個功能。當他不理解這個產品對他有什麼用,他可能就不會花錢去買這個手機。產品要讓用戶一看就知道怎麼去用,而不要去讀說明書。這也是設計的一個方向。
友好
設計的下一個方向就是友好。最早的時候,加入百度聯盟,百度批准后,發這樣一個郵件:百度已經批准你加入百度的聯盟。批准,這個語調讓人非常非常難受。所以說:祝賀你成為百度聯盟的會員。文字上的這種感覺也是用戶體驗的一個細節。
視覺設計
視覺設計的目的其實是要傳遞一種信息,是讓產品產生一種吸引力。是這種吸引力讓用戶覺得這個產品可愛。產品其實就有這樣一個概念,就是能夠讓用戶在視覺上受到吸引,愛上這個產品。視覺能創造出用戶黏度。
品牌
前四者做好,就融會貫通上升到品牌。這個時候去做市場推廣,可以做很好的事情。前四個基礎沒做好,推廣越多,用戶用得不好,他會馬上走,而且永遠不會再來。他還會告訴另外一個人說這個東西很難用。
用戶體驗設計經常犯的錯誤是,直接開發直接上線。很多人說,網際網路作為一個實驗室,我一上線就可以知道結果了。這當然也是一個正確的理念。但是在上線之前有太多的錯誤,那麼就會大大地影響事態結局。一開始的時候就能很準確地作出一些判斷,作出一些取捨,在網際網路這個實驗室里,才能夠做得更好。
用戶需求是根本,但用戶需求不一定是功能。
百度在半年前推出空間,從功能上來說它比較其他同類產品沒有什麼特別大的變化,就是三個最基本的功能:上傳文章,上傳圖片,交友。這三個功能,所有博客都有做,而且有更多的功能。但是那個時候,大部分的博客,不管是CSP還是門戶網站,都不能解決一個問題:速度。性能很不穩定,文章上傳了,可能登錄就進不去了,可能上傳的東西沒了。其實用戶最基本的需求,就是速度和穩定性。百度雖然才做博客,但百度有很大的平台,有很多的伺服器,有很大的流量,完全可以從穩定性和速度上把這兩個用戶體驗做好,其次再做一些功能。很難用的產品註定會失敗的,這個是非常關鍵的。
百度的搜索,可以用五個字歸納:快准全新穩。每一個字可以分解成很多小項,跟所有的搜索引擎PK,每一個字後面都代表著一種用戶體驗。一個博客一推出來就有幾百個鏈接,幾十種功能,很多網站說我可以這樣做,國外都是這樣做的,像MYSPACE做得很成功,我就把它照搬過來。但是很多中國用戶其實跟美國用戶是不一樣的,中國70%的人是30歲以下的,以娛樂為主,而不是信息搜索為主。而美國是70%是30歲以上的,非常成熟和理性的這一類。很多功能拿到中國,中國人是不會用的。這就是你增加越多的功能,你就越增加產品的複雜性。
怎麼完成易用性這個任務
百度就有一個專門做易用性這樣的團隊,每天請各種用戶來做各種各樣的調研。
特別提出,不要忽視文字的力量。當年的EBAY,註冊一個EBAY的帳戶,第一步第二步第三步。第三步,原來是這樣說的:“你只要在你的郵件確認一下你就成功了”。這樣一句話,很長。但是用戶不是一個一個字去讀,他是掃描,他一眼掃過去,他的意向可能就是成功了。把成功兩個字記住他就走掉了,不會再去確認這個郵件了。EBAY後來改成五個大字,叫“快要成功了”。五個大字,非常大。用戶一看,我沒有成功,我要做什麼事,下面寫郵件。所以幾個字就讓EBAY提升了10%到20%的註冊率,相當於每天給他帶來一百萬的最終價值。
怎麼能讓用戶愛上你的產品
可以通過視覺去改善,去提供一種感覺。這就是為什麼百度和Google要做節日LOGO的原因,因為搜索這個產品也是太普通了。節日的時候做做LOGO,用戶產生一種感覺、情感,黏度會更好。這一類的東西我們都可以從視覺上去提高。
很多企業網站成為一個陳列品。網站製作完畢后不會為企業帶來任何效益,這將是巨大的浪費,如何讓企業網站帶來效益,在我們日常運營企業網站中不斷總結了以下十點:
體驗元素
一個注重個性化體驗的時代,能為消費者提供獨特的與產品及企業相關的各種體驗將對促進銷售與提高親和力有積極的幫助,網站也可以作為顧客體驗的重要部分,要讓企業網站成為瀏覽者的體驗場地,巧妙地把線上與線下接觸結合起來,讓瀏覽者參與進來。比如很多電腦製造企業的網站製作了三維產品模型,瀏覽者可以通過滑鼠點擊查看產品的任意位置,甚至可以打開虛擬電腦的屏幕或光碟機等。當體驗者有任何疑問,線上線下多條溝通管道可以在5秒內使瀏覽者與商品客服人員取得聯繫,如果確定購買,很快貨物便會被送到府上,此時便可以在網站上查到自己電腦和用戶的相關信息並可以參加用戶或會員的各種活動。宜家家居的網站更推出了房間與傢具之間自由搭配組合的體驗功能,瀏覽者可以把喜歡的傢具一樣樣“拽”進一間虛擬的房間中自由擺放,以達到購買前便可以看到購買后的效果,此舉極大地促銷了其產品。像這樣的線上線下互動與創新,會讓瀏覽者充分體驗到網站的真實性和實用性,以後自然會把這家網站作為購買相關商品最便捷的途徑。
便捷按鈕
設置一些只要瀏覽者點擊一下就可以完成操作的便捷功能按紐,比如收藏本站、設為首頁、推薦給朋友等。這些“舉手之勞”可以有效增加自己網站再次被瀏覽和被推介的機會。
視覺統一
網站的視覺方面要和企業的VI視覺識別系統相統一,如果企業沒有VI視覺識別系統,那麼也要和企業或商品有視覺化的聯繫,這樣可以增強瀏覽者對企業及產品的視覺化一致性認識及加深印象。
切忌虛大
很多企業的網站做得非常大,且功能齊全,以為這樣才能吸引人氣,其實這樣做不僅要花很多的錢在網站建設上,而且功能過多還會使瀏覽者眼花繚亂,不知所措。請檢視一下你們企業的網站,是否有很多功能從沒有人使用過呢?一定會有。所以,網站不求大,不求全,只求最實用的功能。盡量使頁面整潔簡單,一目了然,並且一定要製作網站的網站導航,這樣便增加了目標瀏覽者使用網站各種功能的可能性,否則雜亂煩瑣的設置會使瀏覽者產生負面的瀏覽體驗,很快就會失去耐心而離去。
製造氛圍
在我國在線購買商品還不普及,瀏覽者很多時候想購買,但卻又有很多顧慮,這時就要利用人性的從眾心理來塑造購買氣氛,以此來打消消費者的顧慮,比如在訂購商品頁面顯示大量其他購買者的購買信息,這會增加瀏覽者的購買信心,甚至沒有購買打算的瀏覽者看到大家的舉動也會參與到其中。就像超市的整點打折促銷一樣,看到別人瘋狂的搶購商品,自己本能的也會產生購買慾並加入其中,雖然自己根本沒有購買計劃。也可以用一些權威的推薦及證明來打消消費者的顧慮,如專家推薦、相關機構推薦及認證等。
域名選擇
網站製作好后就要上傳到網路上了,這時選擇一個容易記憶、與企業或產品相關的域名就很關鍵。但網路域名資源日益緊缺,不一定能選到既容易記憶又符合自身特點的域名,這時就要有一個側重點,首先網站的域名要容易記憶,但不要陷入容易記憶的域名必須簡單,要由儘可能少的字元組成或使用容易記憶的重複符號等誤區中。其實在中國使用的網站有時使用中文名的拼音字母同樣適合併更容易記憶,註冊域名最好要註冊.com而不能貪圖便宜註冊.cn域名,因為後者在主流搜索引擎中收錄效果會差些。
設計關鍵
恰當的關鍵字會把使用搜索引擎的瀏覽者吸引到你的站上來,但對於企業網站來說,關鍵字的設置方法不應該和以網站為經營主體的站相同。企業網站關鍵字的使用原則是一定要抓瀏覽者關注的核心,即瀏覽者最關心的問題,而對應關鍵字,網站上必須要有相應的解決方案或對瀏覽者有價值的信息,只有這樣吸引來的瀏覽者才可能轉化為有價值的目標消費者。單純靠關鍵字吸引來大量的瀏覽者對企業網站來說是沒有太大意義的。
培育瀏覽者
點擊率被稱作是網路價值衡量器,非常重要。但對於企業網站來說就並非這樣,有高的流量固然重要,但可以產生商業價值的流量更重要,即吸引更多目標顧客群體,而後發展註冊用戶,當然,註冊用戶可以享受一些其在意的特權,以此網路忠誠的瀏覽者,最終轉化為消費,因為偶爾瀏覽到某個網站便馬上消費的情況很少,有一個瀏覽者了解與信任的過程。
有所收穫
一個成功的網站必須要具備這個功能,雖然瀏覽者不一定會馬上購買你們的產品,但通過你們網站有所收穫的話也會增加其對企業及產品的好感度與再次光顧的可能。比如有目標顧客關注的各種新聞、常識、提醒等,只要目標瀏覽者(目標消費者)感興趣並常光顧,遲早會進行消費。
高度互動
網站必須具有高度的互動性,而非僅是一個網路版的宣傳單,要讓瀏覽者可以通過網站進行各種互動行為,包括直接聯繫企業客服中心;在線留言或諮詢;在線訂購物品;發表評論等,總之,要讓網站(企業)和瀏覽者互動起來,通過網站把瀏覽者和企業連接起來。能互動的地方越多,這個網站的價值就越大。因為只有和瀏覽者產生交流並可幫瀏覽者解決實際問題,比如可以回答他的提問或直接購買產品,對瀏覽者來說你的網站才是有生命的,有價值的。
比如你的網站可以在線訂餐,或者鮮花,瀏覽者若使用服務並獲得成功體驗,以後會經常光顧你的網站並進行消費。如果你的網站只介紹你的企業(飯店)或產品(鮮花),那麼對瀏覽者的吸引力就小得多,而不能通過網站來更多的了解或購買產品對瀏覽者來說是一種遺憾,對企業來說則是一種損失。所以網站一定要互動,並且要讓瀏覽者的各種互動行為簡單流暢。可以互動的東西很多,除了定購商品、諮詢這兩大主要功能外,還可以通過網站進行顧客調查等市場營銷活動。不要只被現有的形式所局限,結合自身特點探索新型網路模式更可能為企業帶來意想不到的收效。
以上只是企業網站能真正發揮效益的十大核心點,但並不是全部,更多宣傳推廣讓企業網站發揮效益還需要更多的結合實際情況才能將企業網站的真正作用發揮到最大化。
用戶體驗
英文叫做User Experience,縮寫為UE,或者UX。
它是指用戶訪問一個網站或者使用一個產品時的全部體驗。他們的印象和感覺,是否成功,是否享受,是否還想再來/使用。他們能夠忍受的問題,疑惑和BUG的程度
以用戶為中心的設計
英文叫做User-Centered Design縮寫為UCD
信息架構
英文叫做information architecture,縮寫為IA。
它是一個整理信息,斡旋信息系統與使用者需求的過程,主要是要將信息變成一個經過組織、歸類、以及具有瀏覽體系的組合結構。
這樣的結構性設計將使得使用者對於信息的內容存取更直接,讓使用者的任務更容易完成,它也可說是在結構與分類上的藝術與科學,可以幫助我們尋找信息並且予以管理。
英文叫做Interaction Design
交互設計是指設計人和產品或服務互動的一種機制,以用戶體驗為基礎進行的人機交互設計是要考慮用戶的背景、使用經驗以及在操作過程中的感受,從而設計符合最終用戶的產品,使得最終用戶在使用產品時愉悅、符合自己的邏輯、有效完成並且是高效使用產品。
交互設計的目的是使產品讓用戶能簡單使用。任何產品功能的實現都是通過人和機器的交互來完成的。因此,人的因素應作為設計的核心被體現出來。
HCI
human computer interaction人機交互
用戶界面
User interface即UI
圖形界面
Graphics User Interface即GUI
在人和機器的互動過程中,有一個層面,即我們所說的界面。
從心理學意義來分,界面可分為感覺(視覺、觸覺、聽覺等)和情感兩個層次。
有效的界面設計經常是預見的過程,設計目標是開發者根據自己對用戶需求的理解而制定的。優秀的界面簡單且用戶樂於使用,這意味著設計需適應硬體的局限。
可用性
Usability
是互動式IT產品/系統的重要質量指標
指的是產品對用戶來說有效、易學、高效、好記、少錯和令人滿意的程度,即用戶能否用產品完成他的任務,效率如何,主觀感受怎樣,實際上是從用戶角度所看到的產品質量,是產品
Usability Engineer可用性工程師
Handset User Interface手持設備用戶界面(HUI)
human computer interaction人機交互(HCI)
Man Machine Interface人機介面(MMI)
將來的用戶體驗設計
在不遠的將來,用戶體驗將越來越透明:我們仍然能夠看見他們,但是它們可能會越來越難以感知到。隨著計算機越來越小,越來越移動,越來越自主,新型用戶體驗將越來越像使用快易通收收費線道(E-ZPass)購買免下車快餐。要從體驗中獲得價值——完成交易,向合適渠道提交合適信息,終端用戶幾乎不需要做任何工作。
在不久的將來之後就是遙遠的將來。那時才開始真正變得有趣並且嚇人,那時電子和數字系統將與生物結合起來。
用戶體驗的ROI模型
ROI是一種計算回報,判斷投資何時收回投資的方法。對於it項目而言,決定ROI的輸入包括項目成本、預計經濟收益和收益實現的時間。收益的形式可能是成本縮減、也可能是收入增加,或者兩者都有。收益可能需要幾年才能實現,也可能幾個月就能實現。
為了計算用戶體驗ROI模型的近似值,首先要把收益量化,以美元值表示,然後折算成今天的美元。最後,利用一下數值計算每項具體收益的凈現值(npv):
·收益的美元值;
·收益實現所需要的時間長度;
·同樣時間內特定業務的相關利率(例如資本成本/資產凈值比率)
採用的利率應該能夠反映沒有把項目成本基金投資到其他業務領域的機會成本。計算出NPV后,從未來收益中減去項目成本,然後用這個數值除去項目成本,得出一個百分率,可能是正的,也可能是負的。這個百分率可以用來量化用戶體驗項目的收益。
利用這種方法也可以用來計算增加網站功能的回報----如個性化或者比較多種發展渠道等。
營銷人員需要了解的客戶體驗策略的9個方面
1、在用戶體驗中捕捉客戶的期望
2、可用性與盈利能力相結合:成功和易用的衡量標準
3、良好的骨架要比良好的皮膚更重要:能力和可伸縮性架構
4、確保首次使用順利
5、易用性貫穿整個體驗過程
6、執行:外包與否
7、出現問題時:修補受損的用戶體驗
8、渠道整合:協調各種渠道和環境的品牌體驗
9、新一代用戶體驗:無形普適性和交易智能化
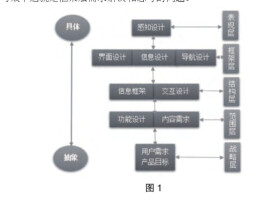
戰略層
網站目標和用戶需求
成功的用戶體驗,其基礎是一個被明確表達的“戰略”。知道企業與用戶雙方對網站的期許和目標,有助於確立用戶體驗各方面戰略的制定。然而回答這些看似簡單的問題卻不如說起來那麼容易。
範圍層
功能規格和內容說明
帶著“我們想要什麼”、“我們的用戶想要什麼的”的明確認識,我們就能弄清楚如何去滿足所有這些戰略的目標。當你把用戶需求和網站目標轉變成網站應該提供給用戶什麼樣的內容和功能時,戰略就變成了範圍。
結構層
交互設計與信息架構
在收集完用戶需求並將其排列好優先順序別之後,我們對於最終展品將會包括什麼特性已經有了清楚的圖像。然而,這些需求並沒有說明如何將這些分散的片段組成一個整體。這就是範圍層的上面一層:為網站創建一個概念結構。
框架層
界面設計、導航設計和信息設計
在充滿概念的結構層中開始形成了大量的需求,這些需求都是來自我們的戰略目標的需求。在框架層,我們要更進一步地提煉這些結構,確定很詳細的界面外觀、導航和信息設計,這能讓美色的結構變得更實在。
表現層
視覺設計
在這個五層模型的頂端,我們把注意力轉移到網站用戶會先注意到的那些方面:視覺設計,這裡,內容、功能和美學彙集到一起來產生一個最終設計,這將滿足其他四個層面的所有目標。
新時代的信息構建師(包括網站設計師、架構師等)應當特別掌握好網站的用戶體驗(User Experience)設計方法,以給用戶提供積極豐富的體驗,為網站提高利益。在用戶體驗方面,信息構建師Peter Morville由於長期從事信息構建和用戶體驗(User Experience)設計的工作,對此深有體會,他對用戶體驗(User Experience)設計進行總結,並設計出了一個描繪用戶體驗(User Experience)要素的蜂窩圖,如圖1所示。
該蜂窩圖很好的描述了用戶體驗的組成元素,信息構建師在設計網站或其他信息系統時應當參照這個進行。這個蜂窩圖也說明,良好的用戶體驗不僅僅只是可用性,而是在可用性方面還有其他一些很重要的東西。比如:
有用性(useful):它表示設計的網站產品應當是有用的,而不應當局限於上級的條條框框去設計一些對用戶來說根本毫無用處的東西;
可找到性(findable):網站應當提供良好的導航和定位元素,使用戶能很快地找到所需信息,並且知道自身所在的位置,不至於迷航;
可獲得性(accessible):它要求網站信息應當能為所有用戶所獲得,這個是專門針對於殘疾人而言的,比如盲人,網站也要支持這種功能。
滿意度(desirable):是指網站元素應當滿足用戶的各種情感體驗,這個是來源於情感設計的;
可靠性(credible):是指網站的元素要是能夠讓用戶所信賴的,要盡量設計和提供使用戶充分信賴的組件;
價值性(valuable):它是指網站要能盈利,而對於非盈利性網站,也要能促使實現預期目標。
網站的用戶體驗如何能提高
搜索引擎演演算法的不斷更新完善,目的是讓用戶有一個更好的用戶體驗,說白了就是讓用戶找到自己所找的東西,進而讓網站能留住用戶,提高網站的用戶體驗度。其實網站用戶體驗一直都是個很寬泛的概念,總結起來用戶體驗要從以下幾個方面來做:網站性能、視覺設計、導航分類、站內搜索、網站內容、交互設計、登錄(付款)方式。
第一、網站性能網站頁面打開速度是否快,網站打開速度的快與慢直接影響用戶的體驗,一個打開慢的網站肯定是不受用戶喜歡的。還有網站不要有過多的圖片,圖片量過多直接會影響網站打開速度,網站性能不僅影響用戶的瀏覽體驗,也直接影響SEO效果。
第二、視覺設計顏色搭配是否符合網站定位,風格設計是否符合目標用戶喜好,這是決定用戶是否駐足停留的關鍵。主要是符合大眾的喜好,只有這樣才能吸引用戶,增加用戶體驗度,給網站帶來很好的權重。
第三、一般的網站至少有三個層面,首頁-欄目頁-終極頁面,點入一個網頁,要讓用戶知道如何返回上一個頁面,或者用新窗口的形式彈出終極頁面,關閉后能返回上一個頁面。並且要指導用戶如何找到他想要的內容或者產品。
第四、導航分類對於沒有明確目的的用戶,在網站上放置搜索功能,讓用戶方便找到想要的內容。大型網站都會有自己的搜索引擎,而且有自己的演演算法,研究如何設置演演算法才能搜索到用戶想要的內容。這對用戶體驗有很大幫助,尤其是想在你的網站產生交易的用戶。
第五、網站內容是網站的血液,所謂的內容為王,這是恆久不變的真理。不管演演算法怎麼變,搜索引擎都是喜歡原創文章,因為這是用戶所需要的,一篇文章被複制多少遍,用戶看了對於用戶來說毫無意義,所以只有原創文章對用戶才有幫助,於是搜索引擎就更加喜歡原創文章,對於這個網站就會更加信賴。
第六、交互設計交互設計包含3個方面:界面設計、導航設計和信息設計。可以留下你的聯繫方式,也可以做一個浮窗讓用戶主動聯繫你。如果用戶想進行交易卻聯繫不到你,又虧了。

UX
隨著網際網路的蓬勃發展,經歷了市場的適者生存劣者淘汰,存活下來,卻時常遭遇發展的瓶頸。
大家開始關注用戶體驗,討論用戶體驗,嘗試著將“用戶體驗”與實際工作相結合。把“用戶”融入到我們的團隊中,這是非常好的事情。
但是我想說,僅僅這樣是遠遠不夠的。如題,用戶體驗需要全面的質量管理。記住,質量不僅僅是需要,它還是必須的。市場經濟是現實的,它不是抽象物…優勝劣汰每天都在上演,請不要忽視你的網站也是網際網路適合生存中的一員。
全面質量管理(total quality management,TQM)是以人為中心的管理系統,旨在不斷提高為用戶服務的水平從而不斷地降低實際成本。乍看來,這個目標是不可能的。它們能以三種形式實現這一目標。
第一種,分析用戶的實際需求,並設計滿足這些需求的商品和服務。
第二種,學會怎樣用最短的時間內以儘可能低的費用提供這一產品。
第三種,通過改善,連續地提高這一過程。
當我們執行實施全面質量管理時,遵循的基本原理就是:在第一時間完美地完成。無論是大公司還是小公司而言,都是很重要的。開發出完美無暇的網站,就等於節省了返工所帶來的花費。這個戰略主要依賴於管理者對全面質量管理本質的理解,依賴於他們接受這些思想的意願。
所以,單靠個人的行為是做不到的。需要全員的參與包括你的領導。
全面質量管理的特徵
1.由用戶驅動的質量
以用戶為中心設計的網站,用戶的反饋讓我們了解他們需要什麼。為了這個信息,團隊要設法給予用戶比他們想要的更多,這樣來引起“用戶偏好”。
2.領導能力
公司的管理層必須理解TQM所有有關的內容。理解我上面提到的含義、目標、3種實現形式、基本原理。領導層必須認識到用戶體驗質量管理的重要性,既要準備實現這些構想,也要鼓勵您的員工去貫徹這些構想。
3.持續改進
無論您所在公司網站做的有多好,仍然需要付出不斷的努力以做的更好。如果網站已經完美無瑕而不能被改進的更好,那麼公司就要想方設法做的更快。用戶體驗的全面質量管理是無止境的,每一個步驟、工序、產品和服務都應該不斷的檢測,尋找比原來更好的方法。
4.全員參與
公司必須建立一個表彰和獎勵系統,以鼓勵全體員工都參與到TQM的進程中來。比如,用內部培訓來傳授改進工作質量,解決與工作有關的問題,還可以用獎金來獎勵工作突出的人。我看到最近的用戶體驗工程師職位已經有了這樣的附加條件:)
5.迅速反應
公司必須不斷努力以減少提供產品和服務所需時間。這意味著要工序流程化(這一點小公司一定要向大公司學習),削減不必要的任務並尋找顧客在需要的時候或更早地得到產品。
6.主動發現
必須密切關注尋找能夠避免錯誤和問題的方法,而不是發生后再發現和糾正。管理應該以主動的形式而非被動地發現問題。
7.長期展望
除了不斷的挖掘用戶所需的商品和服務,實施用戶體驗的全面質量管理的公司要嘗試尋找可能在未來有需求的產品,並在現在開始計劃以實現這一目標。通過這種形式,公司預期顧客的需求,並通過有效的長期計劃努力的領先於這些需求。
8.事實管理
網站實施TQM要通過數據收集、分析和比較來記錄他們的成果。通過這種方法,使用數量化的資料來比較變化。並能確切地知道改進了多少,還需要改進多少。事實管理有助於公司證明網站的進步,而不是依賴於有關其進程的預感、輿論和直覺。
9.建立合作關係
引入合作關係和其他外界組織一起來幫助改進產品和服務,比如與用戶建立合作關係,和廠商建立合作關係,從而使他們能看到自身的作用並了解他們能夠幫助網站做些什麼。
10.公共義務
實施TQM要承擔起為顧客提供安全、沒有缺陷的產品和服務的責任。為開發更少BUG和不良體驗而工作。我們不能說,今天你來登陸吧,明天密碼丟了,後天網站伺服器宕機了,這是不負責任的。
TQ徠M工具和技巧
TQM工具的目的是:量度、評定和修正。
數據收集表用來收集信息。這樣可以發現問題並予以糾正。這些表有助於方便的記錄、製表和分析。
帕累托圖是一種垂直條形圖,它幫助找出哪個問題以什麼樣的順序被解決。
因果圖常常作為帕累托圖分析的後續步驟。帕累托圖識別了問題,而因果圖幫助解釋問題的原因,並指出解決或改進問題的方法。
1、頁面布局混亂
就拿博客來說,很多人建博客都不會自己去設計或者製作一套模版,也許是因為不會,也許是因為不想做,但是無可厚非的是,很多人都是用的來自別人設計製作的主題,但是很多主題往往是有問題的,例如主題是在2008年發布的,而2011年了,可能版本上也高級了很多,那麼主題會出現不兼容的狀況也是很正常的,所以說,儘管模版好看,如果造成網站的頁面布局混亂那還不如不用,找一個經常更新,或者說可以跟著程序發展的主題還是很有必要的。
2、廣告彈窗太多
網頁上掛廣告無可厚非,所以很多人都是想著靠網站去掙錢,但是那種閃爍的廣告不斷讓網站打開速度減緩,相信很多人也不喜歡太多;更有甚者發現一個網站還有彈窗廣告,打開一個頁面就彈窗一次,讓人煩不勝煩,估計再也不會打開這個網站了。
3、文章可讀性差
這裡所說的文章可讀性並不是說文章不是原創的,這不僅僅是文章的質量有問題,還有文章其它的方面,比如文章的排版問題,簡單舉個例子吧,你的文章有5個段落,但是如果你連段落都不分,那麼這樣來說,對客戶的閱讀來說是不是影響很大?比如你的文章這裡一個空格,哪裡多一個符號的,這些都會混亂用戶的視覺,肯定是非常不好的!
1、狹義的用戶體驗
由於用戶體驗提出時,只局限於網際網路產品的用戶操作感受,而事實上,我們看到和使用的網際網路產品只是其中一種商品存在的環境場景。
狹義的用戶體驗更多的是指我們在獲得某些商品或信息過程中,使用網際網路產品時的主觀體驗感受,那只是用戶體驗中的一個小環節,只是用戶體驗中的產品體驗設計環節。
2、廣義的用戶體驗
用戶體驗是站立在用戶的角度所用的詞語,用戶在獲得某些商品或信息時,通過中間場景載體獲取。這個中間場景載體可以是線下店,也可以是線上App(PC),整個流程中的主觀體驗感受,其中最主要的是商品給用戶的感受,而並不是獲得商品過程的感受。
所以,用戶體驗包括了服務給用戶的體驗和產品給用戶的體驗,用戶體驗包含了服務設計和產品設計,這裡的產品設計包括商品設計和場景載體設計。
工業設計
安全人因科學
運動生理學
人因與工效學
安全駕駛行為(交通安全)研究
可用性測試研究
人機工效學
航空航天領域
人機交互領域
環境行為學研究
心理與行為科學
人機界面設計
工業管理
生理數據:肌電、腦電、皮電等。
心理數據:呼吸、脈搏、眼動、皮溫等。
行為數據:行為數據、生物力學數據,眼動軌跡等。
腦電儀系統
眼動儀系統
力反饋手套系統
生物力學感測器系統
人因與工效學綜合數據採集平台
工效學人因數據綜合採集系統
行為數據管理分析系統