JSLint
JSLint
JSLint定義了一組編碼約定,這比ECMA定義的語言更為嚴格。這些編碼約定汲取了多年來的豐富編碼經驗,並以一條年代久遠的編程原則 作為宗旨:能做並不意味著應該做。JSLint會對它認為有的編碼實踐加標誌,另外還會指出哪些是明顯的錯誤,從而促使你養成好的 JavaScript編碼習慣。
JSLint是一個JavaScript驗證工具(非開源),可以掃描JavaScript源代碼來查找問題。如果JSLint發現一 個問題,JSLint就會顯示描述這個問題的消息,並指出錯誤在源代碼中的大致位置。有些編碼風格約定可能導致未預見的行為或錯誤,JSLint除了能指 出這些不合理的約定,還能標誌出結構方面的問題。儘管JSLint不能保證邏輯一定正確,但確實有助於發現錯誤,這些錯誤很可能導致瀏覽器的 JavaScript引擎拋出錯誤。
JSLint可能會把一些結構方面的錯誤標誌為可疑的編碼實踐,以下列出了其中一部分(完整的列表可以參考JSLint的文檔)。
使用if和for的語句必須使用大括弧把語句塊括起來。
不同於其他編程語言,在JavaScript中,塊不會作為變數的作用域。JavaScript只支持函數級作用域。因此,JSLint只接受作為function、if、switch、while、for、do和try語句一部分的塊,其他的塊都會標誌為錯誤。
var只能聲明一次,而且在使用之前必須聲明。
JSLint會把出現在return、break、continue或throw語句後面的代碼標誌為不可達的代碼。這些語句後面必須緊跟一個結束大括弧。
對於JavaScript來說,JSLint是一個非常好的工具,因為它會教你一些好的JavaScript編碼實踐。由於JSLint能 把可能導致邏輯錯誤或其他未預見行為的部分標出來,因此可以減少調試時間。如果你調試一段JavaScript代碼時遇到困難,可以試試JSLint。
JSLint 執行代碼質量檢測的原理核心在於用戶設定的規則集。JSLint 默認提供的規則集包含了 Web 開發人員多年積累下來的認為不好的開發風格,我們可以根據自己項目的需求選擇構建一套特定的規則。JSLint 將根據它進行對 JavaScript 腳本的掃描工作,並給出相應的問題描述信息。規則的形式體現為多組鍵值對:[param:option],以規則名做鍵,對規則調用與否做值。例如規則:“plusplus:true”是不允許 ++ 和 -- 運算符的出現,“undef:true”是不允許使用未定義的變數。
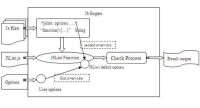
由於 JSLint 工具本質上是一個普通的 JS 腳本,其運行也自然依賴於一個 JS 運行引擎,其被引擎載入後會在內存中產生一個全局 JSLint 函數對象,該函數對象需要兩個輸入量:source 和 options,前者用來指定待檢測的腳本文件被解析後生成的字元串或字元串數組,後者則表示用戶自定義的規則選項。若 options 為空,JSLint 則使用其默認的規則對 source 進行掃描檢測。
整個檢測過程就是對腳本中所含 JSLINT (source, options) 函數的一次執行過程。當指定的 source 腳本在 options 條件下檢測通過,則 JSLint 返回 true,否則返回 false,而這時則可以通過 JSLINT.errors 對象獲得詳細的錯誤信息。圖 1 展示了 JSLint 的整個工作過程。

JSLint 工作過程示意圖
直接通過修改 JSLint.js 源碼來修改默認規則。在 JSLint 函數運行時,同時設置 options 參數,動態改變其規則選項(first overwrite)。此方式適用於對批量 js 文件使用同樣的一組自定義規則。通過在待檢測的 js 文件頭部添加註釋類型的規則,對單個 js 文件添加適用於該文件代碼的特殊規則(second overwrite)。此方式適用於對不同 js 文件設置特定的檢測規則,通常用於在該文件中引入一些全局變數。
下面通過使用 JSLint 並結合不同規則,來對 JSLint 規則的適用範圍和使用方法做一具體介紹。清單 1 是一段基於 dojo 的 JavaScript 代碼。
最簡單直接的使用 JSLint 的方式是下載 Rhino,以命令行方式直接對特定 JavaScript 腳本進行語法檢查。Rhino 是 Mozilla 提供的純 Java 實現的開源 JavaScript 引擎,可在 java 環境中為 JavaScript 提供運行環境。讀者可以在 下載 Rhino。
整個過程可以分為如下幾個步驟:
確定自定義規則集:這裡只使用一個 var 定義所有的變數、不允許使用 ++/-- 運算符、不允許使用 == 運算符,形成的 options:{onevar:true, plusplus:true, eqeqeq=true}。解壓 rhino 壓縮包,裡面包含了 rhino(js.jar) 和 jslint(jslint.js),我們將 js.jar 添加的操作系統的 classpath 里,方便隨處執行;並將 jslint.js 和 test.js 放在一起(當然也可以不放在一起,之後執行的時候鍵入不同的路徑即可)。添加 options 到 JSLint:我們可以選擇修改 JSLint 源碼或是在待檢測的 JavaScript 文件頭部添加註釋型規則。JSLint.js 源碼片段如圖 2 所示,在 536 行 if 語句之後:!JSLINT(input, {[options]}) 是 JSLint 的執行方法,我們的 options 就放在紅色方框所在位置;如果要在待測文件頭部添加註釋類型規則,更加簡單,將如下格式的註釋添加到待檢測 JavaScript 腳本文件頂部即可:
需要指出的是,rhino 包裡面提供的 jslint.js 並非原始的 jslint,而是修改過的壓縮版本,它在文件最後添加了用於修改 options 的 JavaScript 代碼,這也正是我們添加自定義規則的切入點。
> 打開 DOS 命令行,鍵入如下命令(將 JSLlint.js 和 test.js 放到當前命令行路徑下),可以看到如圖 5 所示的檢測結果。
>java org.mozilla.javascript.tools.shell.Main jslint.js test.js
Ant 是 Java 開發中常見構建工具之一,通過 Ant 進行項目的持續構建,能及時發現項目代碼中存在問題,保證交付質量。伺服器端 Java 代碼在持續構建過程中的代碼檢測工具已經十分成熟,例如findbugs,而客戶端代碼的檢測工作往往被忽略,下面我們將詳細介紹如何在 Ant 中配置一項 JSLint 檢測任務來完成客戶端代碼的檢測任務。
jslint4java 是一款用來驅動 JSLint 在 rhino 引擎下檢測 JavaScript 代碼的開源 Java 工具,它相當於一個檢測過程的容器。而 jslint4java_ant 則負責將 jslint4java 作為 Ant 任務來調用,能夠支持用戶自定義 options 以及多文件同時檢測的功能。
這裡將首先創建一個示例項目作為 Ant 測試環境,項目結構如圖 6 所示,首先將 jslint4java、jslint4java-ant、rhino 三個包添加到類路徑,建立待檢測的 JS 文件夾:JSFiles,並且把需要檢測 JS 文件添加到該文件夾當中,添加 build.xml(如清單 3 所示)並添加 JSLint 任務,這裡我們忽略常見的 Java 編譯打包任務。
學習
JSLint 官方網站,詳細了解 JSLint 規則、在線檢測 JS 代碼。
Jslint4java 說明文檔,了解 JSLint task 在 Ant 中的配置方法。
實用的 JavaScript 測試及效驗工具,常用的 JavaScript 檢測工具。
Rhino 簡介,rhino 的下載和幫助說明文檔。
developerWorks Web development 專區:通過專門關於 Web 技術的文章和教程,擴展您在網站開發方面的技能。
developerWorks Ajax 資源中心:這是有關 Ajax 編程模型信息的一站式中心,包括很多文檔、教程、論壇、blog、wiki 和新聞。任何 Ajax 的新信息都能在這裡找到。
查看HTML5 專題,了解更多和 HTML5 相關的知識和動向。