FrontPage 2003
FrontPage 2003
FrontPage是微軟公司出品的一個簡單易學、功能強大的網頁編輯、網站建設工具,是Microsoft Office中的一個組件,很多操作方法和Office其它組件的操作方法相同,因此,只要會使用 Word,就會使用 FrontPage,非常適合不懂HTML語言的非專業人員使用。對於熟練的網站開發人員,使用FrontPage更可以簡化HTML代碼的設計,提高開發效率。FrontPage 2003在以前版本的基礎上,與Office系統結合更加緊密,具有經過改進的設計環境和設計工具、模板,可以幫助用戶更方便地開發網站。
Microsoft FrontPage,簡稱FP,是微軟公司推出的一款網頁設計、製作、發布、管理的軟體。
FrontPage由於良好的易用性,被認為是優秀的網頁初學者的工具。但其功能無法滿足更高要求,微軟在2006年年底前將停止提供FrontPage軟體。在高端用戶中,大多數使用Adobe Dreamweaver作為代替品。它的主要競爭者也是Adobe Dreamweaver
FrontPage 2003在功能上增強了不少,下面我們一起來看看新版本中比較突出的9個新功能。

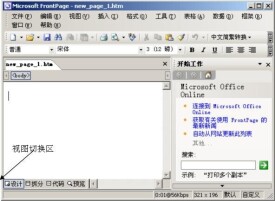
打開界面
2.描摹圖像
大家在學習書法的時候,都接觸過臨摹吧,描摹圖像的功用與其類似,就是通過創建一個圖像(一般為網頁的效果圖)為參照物,以便於網頁的設計製作。在Dreamweaver軟體的各個版本中基本上都有這個功能,現在高傲的微軟也開始學習這個優點了。點擊菜單欄上的“視圖→描摹圖像→設置”,在彈出對話框中,選擇指定圖像,再設置其坐標(即在設計頁面上顯示的位置)。最後,設置透明度,再確認即可。這個描摹圖像只是顯示在FrontPage 2003的設計視圖中,不會在你製作完畢的頁面中顯示出來。
3.層功能
過去,FrontPage最欠缺的功能之一就是無法像Macromedia Dreamweaver那樣使用層。而層的應用在網頁製作中已經是不可或缺了。好在FrontPage 2003終於支持了此項功能。
點擊菜單欄上的“插入→層”,將在當前頁面中顯示一個默認為“layer1”的層。用滑鼠在各節點上拖曳,調節其大小,然後把游標插入點置於層中,輸入所需的文字(圖2)。另外,將游標定位於該層內,在其右鍵彈出菜單中選擇“層屬性”,就可在界面右側的任務窗格上設置該層的ID,邊框和底紋的樣式、邊距,以及定位樣式與位置等參數。
4.插入互動式按鈕
點擊菜單欄上的“插入→互動式按鈕”,彈出如圖3所示對話框,在“按鈕”標籤頁中,設置按鈕的顯示文字、樣式以及鏈接。在“字體”標籤頁中設置其相關選項。最後,我們再切換到“圖像”標籤頁,設置懸停圖像及滑鼠鍵按下時的圖像等。
5.行為的應用
行為一直是Dreamweaver的強項,而FrontPage2003現在也有這個功能了。
點擊菜單欄上的“格式→行為”,查看界面右側的“行為”窗格,點擊“插入”向下箭頭按鈕,在彈出菜單中可選擇播放聲音、彈出消息、調用腳本及彈出菜單等事件。在選擇指定的插入對象后,將彈出相應的設置對話框,在其中按需操作。所有添加的行為事件,均會顯示在列表中。
小知識:行為是事件和由該事件觸發的動作的組合。由於行為代碼是客戶端的javascript代碼,因此它無需伺服器的支持就可觸發事件。
6.使用網頁重定向
在FrontPage 2003中,點擊菜單欄上的“工具→中文簡繁轉換→插入重定向代碼”,在彈出對話框中,設置簡體頁面網址及繁體頁面網址。而後,插入的代碼將通過瀏覽器對支持語言的檢測,實現自動轉向。
7.檢查網頁錯誤
點擊菜單欄上的“工具→輔助功能”,在彈出對話框中設置檢查範圍、內容及顯示對象,接著點擊“檢查”按鈕即可。利用此項功能,就可快速找出指定網頁是否有錯誤,並可查看問題之所在。
8.優化HTML代碼
FrontPage系列過去在代碼效率方面做得相當不好,經常產生大量的垃圾代碼。而在FrontPage 2003中,點擊菜單欄上的“工具→優化HTML”,在其中可酌情選擇刪除對象,包括註釋性內容及空白信息等,從而刪除大量垃圾代碼,提高網頁代碼執行的效率,為網頁“減肥”。
9.規劃頁面布局
一個成功的設計作品,大都需要事先為其規劃設計布局,以便於宏觀控制其內容。在Dreamweaver中,從其4.0版本開始就加入了頁面規劃視圖來方便設計者對頁面布局進行設計,如今FrontPage 2003也具有這個功能了。
點擊菜單欄上的“表格→布局表格和單元格”,在程序右側窗格中將顯示相應的屬性設置。我們著重查看“表格布局”下拉列表,在其中有若干布局樣式可供選擇。當我們選擇一種合適的應用於當前頁面上后,可隨時在設計視圖中按需自行調節其布局樣式。Frontpage2003是Microsoft公司推出的!