共找到2條詞條名為span的結果 展開
- 交換機的埠鏡像技術
- Html標籤
span
交換機的埠鏡像技術
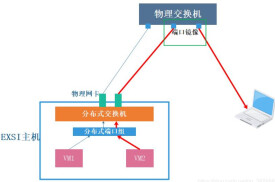
SP徠AN技術主要是用來監控交換機上的數據流,大體分為兩種類型,本地SPAN和遠程SPAN. ----Local Switched Port Analyzer (SPAN) and Remote SPAN (RSPAN),實現方法上稍有不同。利用SPAN技術我們可以把交換機上某些想要被監控埠(以下簡稱受控埠)的數據流COPY或MIRROR一 份,發送給連接在監控埠上的流量分析儀,比如CISCO的IDS或是裝了SNIFFER工具的PC. 受控埠和 監控埠可以在同一台交換機上(本地SPAN),也可以在不同的交換機上(遠程SPAN)。
SPAN,全稱為Switched Port Analyzer,直譯為交換埠分析器。是一種交換機的埠鏡像技術。作用主要是為了給某種網路分析器提供網路數據流,SPAN並不會影響源埠的數據交換,它只是將源埠發送或接收的數據包副本發送到監控埠。
RSPAN(Remote SPAN),即遠程SPAN,和SPAN類似,但可以跨越交換網路為多層交換機提供遠程監控。
SPAN Session--SPAN會話
SPAN會話是指一組受控埠與一個監控埠之間的數據流。可以同時對多個埠的進入流量或是一個端
口的外出流量進行監控,也可以對VLAN內所有埠的進入流量進行監控,但不能同時對多個埠的外出
流量及VLAN的外出流量進行監控,可以對處於關閉狀態的埠設置SPAN,但此時的SPAN會話是非活動,
但只要相關的介面被打開,SPAN就會變為活動的。
監控埠最好是>=受控埠的帶寬,否則可能會出現丟包的情況。
SPAN Traffic--SPAN的流量
使用本地SPAN可以監控所有的網路流量,包括multicast、bridge protocol data unit (BPDU),和CDP、
VTP、DTP、STP、PagP、LACP packets. RSPAN不能監控二層協議。
Traffic Types--流量類型
被監控的流量類型分為三種,Receive (Rx) SPAN 受控埠的接收流量,Transmit (Tx) SPAN 受控埠
的發送流量,Both 一個受控埠的接收和發送流量。
Source Port--SPAN會話的源埠(也就是monitored port-即受控埠)
受控埠可以是實際的物理埠、VLAN、以太通道埠組EtherChannel,物理埠可以在不同的VLAN中,
受控埠如果是VLAN則包括此VLAN中的所有物理埠,受控埠如果是以太通道則包括組成此以太通道組
的所有物理埠,如果受控埠是一個TRUNK幹道埠,則此TRUNK埠上承載的所有VLAN流量都會受到監
控,也可以使用filter vlan 參數進行調整,只對filter vlan 中指定的VLAN數據流量做監控。
Destination Port--SPAN會話的目的埠(也就是monitoring port-即監控埠)
監控埠只能是單獨的一個實際物理埠,一個監控埠同時只能在一個SPAN會話中使用,監控
埠不參與其它的二層協議如:Layer 2 protocols
Cisco Discovery Protocol (CDP),
VLAN Trunk Protocol (VTP),
Dynamic Trunking Protocol (DTP),
Spanning Tree Protocol (STP),
Port Aggregation Protocol (PagP),
Link Aggregation Control Protocol (LACP).
預設情況下監控埠不會轉發除SPAN Session以外的任何其它的數據流,也可以通過設置ingress
參數,打開監控埠的二層轉發功能,比如當連接CISCO IDS的時會有這種需求,此時IDS不僅要接
收SPAN Session的數據流,IDS本身在網路中還會與其它設備有通訊流量,所以要打開監控埠的
二層轉發功能。
Reflector Port--反射埠
反射埠只在RSPAN中使用,與RSPAN中的受控埠在同一台交換機上,是用來將本地的受控埠流量
轉發到RSPAN中在另一台交換機上的遠程監控埠的方法,反射埠也只能是一個實際的物理埠,
它不屬於任何VLAN(It is invisible to all VLANs.)。
RSPAN中還要使用一個專用的VLAN來轉發流量,反射埠會使用這個專用VLAN將數據流通過TRUNK埠
發送給其它的交換機,遠程交換機再通過此專用VLAN將數據流發送到監控埠上的分析儀。
關於RSPAN VLAN的創建,所有參與RSPAN的交換機應在同一個VTP域中,不能用VLAN 1,也不能用
1002-1005,這是保留的(reserved for Token Ring and FDDI VLANs),如果是2-1001的標準VLAN,
則只要在VTP Server上創建即可,其它的交換機會自動學到,如果是1006-4094的擴展VLAN,則需要
在所有交換機上創建此專用VLAN.
反射埠最好是>=受控埠的帶寬,否則可能會出現丟包的情況。
VLAN-Based SPAN--基於VLAN的SPAN
基於VLAN的SPAN只能監控VLAN中所有活動埠接收的流量(only received (Rx) traffic),如果
監控埠屬於此VLAN,則此埠不在監控範圍內,VSPAN只監控進入交換機的流量,不對VLAN介面上
的路由數據做監控。
SPAN和RSPAN與其它特性的互操作性
Routing--SPAN不監控VLAN間的路由數據;(不好理解)
Routing—Ingress SPAN does not monitor routed traffic. VSPAN only monitors traffic that
enters the switch, not traffic that is routed between VLANs. For example, if a VLAN is
being Rx-monitored and the multilayer switch routes traffic from another VLAN to the
monitored VLAN, that traffic is not monitored and not received on the SPAN destination port.
STP--監控埠和反射埠不會參與STP,但SPAN對受控埠的STP沒有影響;
CDP--監控埠不參與CDP;
VTP--RSPAN VLAN可以被修剪pruning;
VLAN and trunking--可以修改受控埠、監控埠和反射埠的VLAN和TRUNK設置,受控埠的改變
會立即生效,而監控埠和反射埠則要在從SPAN中去除后才會生效;
EtherChannel--整個以太通道組可以做為受控埠使用,如果一個屬於某個以太通道組的物理埠被
配成了受控埠、監控埠或反射埠,則此埠會自動從以太通道組去除,當SPAN
刪除后,它又會自動加入原以太通道組;
QoS--由於受QoS的策略影響,監控埠上收到的數據流會與受控埠實際的數據流不同,比如DSCP值
被修改等;
Multicast--SPAN可以監控組播的數據流;
Port security--安全埠不能做為監控埠使用;
802.1x--受控埠、監控埠和反射埠上可以設置802.1x,但有些限制。
SPAN的限制和預設設置
Catalyst 3550交換機上最多只能設置兩個SPAN Session,預設SPAN沒有使用,如果做了設置,預設
情況下,第一個被設為受控埠的介面進出流量都會受到監控,以後再追加的受控埠只會對接收的
流量進行監控,監控埠的默認封裝類型為Native,也就是沒有打VLAN的標記。
1、Configuring SPAN--配置本地SPAN
Switch(config)# no monitor session 1 //先清除可能已經存在SPAN設置
Switch(config)# monitor session 1 source interface fastethernet0/10
//設定SPAN的受控埠
Switch(config)# monitor session 1 destination interface fastethernet0/20
//設定SPAN的監控埠
Switch#sh mon
Session 1
---------
Type : Local Session
Source Ports :
Both : Fa0/10 //注意此處是Both
Destination Ports : Fa0/20
Encapsulation : Native
Ingress: Disabled
Switch(config)# monitor session 1 source interface fastethernet0/11 - 13
//添加SPAN的受控埠
Switch#sh mon
Session 1
---------
Type : Local Session
Source Ports :
RX Only : Fa0/11-13 //注意此處是RX Only
Both : Fa0/10 //注意此處還是Both
Destination Ports : Fa0/20
Encapsulation : Native
Ingress: Disabled
Switch(config)# monitor session 1 destination interface fastethernet0/20 ingress vlan 5
//設定SPAN的監控埠並啟用二層轉發
Switch#sh mon
Session 1
---------
Type : Local Session
Source Ports :
RX Only : Fa0/11-13
Both : Fa0/10
Destination Ports : Fa0/20
Encapsulation : Native
Ingress: Enabled, default VLAN = 5 //允許正常的流量進入
Ingress encapsulation: Native
2、VLAN-Based SPAN--基於VLAN的SPAN
Switch(config)# no monitor session 2
Switch(config)# monitor session 2 source vlan 101 - 102 rx
Switch(config)# monitor session 2 destination interface fastethernet0/30
Switch#sh mon ses 2
Session 2
---------
Type : Local Session
Source VLANs :
RX Only : 101-102 //注意此處是RX Only
Destination Ports : Fa0/30
Encapsulation : Native
Ingress: Disabled
Switch(config)# monitor session 2 source vlan 201 - 202 rx
Switch#sh mo se 2
Session 2
---------
Type : Local Session
Source VLANs :
RX Only : 101-102,201-202 //注意此處多了201-202
Destination Ports : Fa0/30
Encapsulation : Native
Ingress: Disabled
3、Specifying VLANs to Filter
Switch(config)# no monitor session 2
Switch(config)# monitor session 2 source interface fastethernet0/48 rx
Switch(config)# monitor session 2 filter vlan 100 - 102 //指定受控的VLAN範圍
Switch(config)# monitor session 2 destination interface fastethernet0/30
Switch#sh mon ses 2
Session 2
---------
Type : Local Session
Source Ports :
Both : Fa0/48
Destination Ports : Fa0/30
Encapsulation : Native
Ingress: Disabled
Filter VLANs : 100-102 //只監控VLAN100-102中的流量
4、Configuring RSPAN--配置遠程RSPAN
RSPAN的Session分成RSPAN Source Session和RSPAN Destination Session兩部分,所以
相應的配置也要分別在Session的源和目的交換機上做。
4.1、首先要配置專用的RSPAN VLAN
Switch(config)# vlan 800
Switch(config-vlan)# remote-span
Switch(config-vlan)# end
sw1#sh vl id 800
VLAN Name Status Ports
---- -------------------------------- --------- -------------------------------
800 VLAN0800 active Fa0/47, Fa0/48
VLAN Type SAID MTU Parent RingNo BridgeNo Stp BrdgMode Trans1 Trans2
---- ----- ---------- ----- ------ ------ -------- ---- -------- ------ ------
800 enet 100800 1500 - - - - - 0 0
Remote SPAN VLAN
----------------
Enabled //注意看此處的提示
Primary Secondary Type Ports
------- --------- ----------------- ------------------------------------------
4.2、配置RSPAN Source Session
Switch(config)# no monitor session 1
Switch(config)# monitor session 1 source interface fastethernet0/10 - 13
Switch(config)# monitor session 1 source interface fastethernet0/15 rx
Switch(config)# monitor session 1 destination remote vlan 800 reflector-port fastethernet0/20
sw1#sh mo se 1
Session 1
---------
Type : Remote Source Session
Source Ports :
RX Only : Fa0/11-13,Fa0/15
Both : Fa0/10
Reflector Port : Fa0/20
Dest RSPAN VLAN : 800
4.3、配置RSPAN Destination Session
Switch(config)# monitor session 1 source remote vlan 800
Switch(config)# monitor session 1 destination interface fastethernet0/30
Switch(config)# end
sw2#sh mo se 1
Session 1
---------
Type : Remote Destination Session
Source RSPAN VLAN : 800
Destination Ports : Fa0/30
Encapsulation : Native
Ingress: Disabled
(VLAN-Based RSPAN)基於VLAN的RSPAN也和上面的方法類似,只不過受控的是整個VLAN.
啟用監控埠的二層轉發以及Specifying VLANs to Filter 的方法也和本地SPAN相同,
此處不再舉例。詳見CISCO CD.
五、Catalyst 4000/4500系列交換機的SPAN配置
Configuring SPAN
命令如下:
set span {src_mod/src_ports | src_vlan | sc0} dest_mod/dest_port [rx | tx | both]
[inpkts {enable | disable}] [learning {enable | disable}]
[multicast {enable | disable}] [create]
set span中的create參數用於創建多個SPAN Session.
show span
set span disable [dest_mod/dest_port | all]
舉例:
This example shows how to configure SPAN so that both the transmit and receive
traffic from port 2/4 (the SPAN source) is mirrored on port 3/6 (the SPAN destination):
Console> (enable) set span 2/4 3/6
// Overwrote Port 3/6 to monitor transmit/receive traffic of Port 2/4
Incoming Packets disabled. Learning enabled.
Console> (enable) show span
Destination : Port 3/6
Admin Source : Port 2/4
Oper Source : None
Direction : transmit/receive
Incoming Packets: disabled
Learning : enabled
Filter : -
Status : active
----------------------------------------------
Total local span sessions: 1
Console> (enable)
This example shows how to set VLAN 522 as the SPAN source and port 2/1 as the SPAN destination:
Console> (enable) set span 522 2/1
// Overwrote Port 2/1 to monitor transmit/receive traffic of VLAN 522
Incoming Packets disabled. Learning enabled.
Console> (enable) show span
Destination : Port 2/1
Admin Source : VLAN 522
Oper Source : Port 2/1-2
Direction : transmit/receive
Incoming Packets: disabled
Learning : enabled
Filter : -
Status : active
----------------------------------------------
Total local span sessions: 1
Console> (enable)
Configuring RSPAN
命令如下:
set vlan vlan_num [rspan]
show vlan
set rspan source {mod/ports... | vlans...} reflector mod/port [rx | tx | both]
[filter vlans...] [create]
set rspan destination {mod_num/port_num} [inpkts {enable | disable}]
[learning {enable | disable}] [create]
show rspan
set rspan disable source [rspan_vlan | all]
set rspan disable destination [mod_num/port_num | all]
有些CISCO的專業文字不太好翻譯,可能不太準確,有些地方的理解也有出入,歡迎大家一齊討論提高。
--------------------------------------------------------------------------------
Example of SPAN.jpg
描述: LOCAL SPAN
文件大小: 26.12 KB
看過的: 文件被下載或查看 20 次
--------------------------------------------------------------------------------
Flow of RSPAN Monitored Traffic
--------------------------------------------------------------------------------
Flow of RSPAN Monitored Traffic.jpg
描述: Flow of RSPAN Monitored Traffic
文件大小: 35.24 KB
看過的: 文件被下載或查看 18 次
Only traffic that enters or leaves source ports or traffic that enters or leaves source VLANs can be
monitored by using SPAN; traffic routed to a source VLAN cannot be monitored. For example, if
incoming traffic is being monitored, traffic that gets routed from another VLAN to the source VLAN
cannot be monitored; however, traffic that is received on the source VLAN and routed to another VLAN
can be monitored.

SPAN
品牌名稱:SPAN
中文譯名:私夲
品牌涵義:自由奔放,無拘無束
創建時間:2011
品牌簡介:SPAN是華九服飾有限公司旗下一線主打品牌,集合了多位設計師的智慧理念,崇尚自由舒適。2011年開始進入女裝區域,掀起了一場女裝自由的新革命,在不經意間吸引住每個人的眼球,SPAN的服裝風格崇尚自由舒適,汲取了幾十位著名設計師,並且含蓋歐美、韓版、甜美等各種風格,用合理的價格為消費者打造一個個性十足自由奔放的穿著體驗,為中產階級提供豐富精緻的時尚產品。
藝術與商業完全融合,是SPAN散發無窮魅力的源泉。她是打破常規、發動自由概念的時裝品牌。從設計到工藝、從顏色到板型、從細節到搭配,無不“混”得自由。SPAN從電影、音樂、繪畫等各類藝術中汲取靈感,結合潮流、激發創意,展現女性自在自信、由心而發的優雅摩登氣質。
SPAN 產品主打 女裝,還包括相應的飾品、鞋類、箱包、化妝品、內衣、床上用品等。風格自由舒適,是潮女們的最愛。
化學名稱:失水山梨醇脂肪酸酯
類 型:非離子
規 格: S-80,S-60,S-40,S-20
1、難溶於水,溶於熱油及有機溶劑,是高級親油性乳化劑。2、紡織品油劑,石油鑽井加重泥漿中作乳化劑;食品和化妝品生產中作乳化劑;塗料工業中作分散劑;鈦白粉生產中作穩定劑;農藥生產中作殺蟲劑、潤濕劑、乳化劑;石油製品中作助溶劑;亦可作防鏽油的防鏽劑。 3、食品、化妝品業中作乳化劑、分散劑;乳液聚合中作乳化穩定劑;印刷油墨中作分散劑;亦可用作紡織防水塗料添加劑、油品乳化分散劑。
標籤被用來組合文檔中的行內元素。
提示:請使用 來組合行內元素,以便通過樣式來格式化它們。
提示:被 標籤素包含的文本,您可以使用 CSS 對它定義樣式,或者使用 JavaScript 對它進行操作。
註釋:span 沒有固定的格式表現。當對它應用樣式時,它才會產生視覺上的變化。
標籤支持HTML 的全局屬性。
標籤支持HTML 的事件屬性。
some text. some other text.
如果不對 span 應用樣式,那麼 span 元素中的文本與其他文本不會任何視覺上的差異。儘管如此,上例中的 span 元素仍然為 p 元素增加了額外的結構。
可以為 span 應用 id 或 class 屬性,這樣既可以增加適當的語義,又便於對 span 應用樣式。
可以對同一個 元素應用 class 或 id 屬性,但是更常見的情況是只應用其中一種。這兩者的主要差異是,class 用於元素組(類似的元素,或者可以理解為某一類元素),而 id 用於標識單獨的特定的元素。
提示:比如“提示”使用了粗體的橘紅色。儘管實現這種效果的方法非常多,但是我們的做法是:使用“提示”使用 span 元素,然後對這個 span 元素的父元素,即 p 元素應用 class,這樣就可以對這個類的子素 span 應用相應的樣式了。
例如HTML:
提示: ... ... ...
指定內嵌文本容器。
成員表
下面的表格列出了 span 對象引出的成員。請單擊左側的標籤來選擇你想要查看的成員類型。
標籤屬性/屬性
顯示:
標籤屬性/屬性
行為
集合
事件
濾鏡
方法
對象
樣式
標籤屬性 屬性 描述
ACCESSKEY accessKey 設置或獲取對象的快捷鍵。
ATOMICSELECTION 指定元素及其內容是否可以一不可見單位統一選擇。
BEGIN begin 設置或獲取時間線在該元素上播放前的延遲時間。
canHaveChildren 獲取表明對象是否可以包含子對象的值。
canHaveHTML 獲取表明對象是否可以包含豐富的 HTML 標籤的值。
CLASS className 設置或獲取對象的類。
clientHeight 獲取對象的高度,不計算任何邊距、邊框、滾動條或可能應用到該對象的補白。
clientLeft 獲取 offsetLeft 屬性和客戶區域的實際左邊之間的距離。
clientTop 獲取 offsetTop 屬性和客戶區域的實際頂端之間的距離。
clientWidth 獲取對象的寬度,不計算任何邊距、邊框、滾動條或可能應用到該對象的補白。
CONTENTEDITABLEcontentEditable設置或獲取表明用戶是否可編輯對象內容的字元串。
DATAFLD dataFld 設置或獲取由 dataSrc 屬性指定的綁定到指定對象的給定數據源的欄位。
DATAFORMATAS dataFormatAs 設置或獲取如何渲染提供給對象的數據。
DATASRC dataSrc 設置或獲取用於數據綁定的數據源。
DIR dir 設置或獲取對象的閱讀順序。
disabled 獲取表明用戶是否可與該對象交互的值。
END end 設置或獲取表明元素結束時間的值,或者元素設置為重複的簡單持續終止時間。
firstChild 獲取對象的 childNodes 集合的第一個子對象的引用。
hasMedia 獲取一個表明元素是否為 HTML+TIME 媒體元素的 Boolean 值。
HIDEFOCUS hideFocus 設置或獲取表明對象是否顯式標明焦點的值。
ID id 獲取標識對象的字元串。
innerHTML 設置或獲取位於對象起始和結束標籤內的 HTML。
innerText 設置或獲取位於對象起始和結束標籤內的文本。
isContentEditable 獲取表明用戶是否可編輯對象內容的值。
isDisabled 獲取表明用戶是否可與該對象交互的值。
isMultiLine 獲取表明對象的內容是包含一行還是多行的值。
isTextEdit 獲取是否可使用該對象創建一個 TextRange 對象。
LANG lang 設置或獲取要使用的語言。
LANGUAGE language 設置或獲取當前腳本編寫用的語言。
lastChild 獲取該對象 childNodes 集合中最後一個子對象的引用。
nextSibling 獲取對此對象的下一個兄弟對象的引用。
nodeName 獲取特定結點類型的名稱。
nodeType 獲取所需結點的類型。
nodeValue 設置或獲取結點的值。
offsetHeight獲取對象相對於版面或由父坐標 offsetParent 屬性指定的父坐標的高度。
offsetLeft 獲取對象相對於版面或由 offsetParent 屬性指定的父坐標的計算左側位置。
offsetParent 獲取定義對象 offsetTop 和 offsetLeft 屬性的容器對象的引用。
offsetTop 獲取對象相對於版面或由 offsetTop 屬性指定的父坐標的計算頂端位置。
offsetWidth 獲取對象相對於版面或由父坐標 offsetParent 屬性指定的父坐標的寬度。
onOffBehavior 獲取表明指定的 Microsoft® DirectAnimation® 行為是否正在運行的對象。
outerHTML 設置或獲取對象及其內容的 HTML 形式。
outerText 設置或獲取對象的文本。
ownerDocument 設置或獲取結點關聯的 document 對象。
parentElement 獲取對象層次中的父對象。
parentNode 獲取文檔層次中的父對象。
parentTextEdit 獲取文檔層次中可用於創建包含原始對象的 TextRange 的容器對象。
previousSibling 獲取對此對象的上一個兄弟對象的引用。
readyState 獲取對象的當前狀態。
recordNumber 獲取數據集中生成對象的原始記錄。
scopeName 獲取為該元素定義的命名空間。
scrollHeight 獲取對象的滾動高度。
scrollLeft 設置或獲取位於對象左邊界和窗口中實時可見內容的最左端之間的距離。
scrollTop 設置或獲取位於對象最頂端和窗口中可見內容的最頂端之間的距離。
scrollWidth 獲取對象的滾動寬度。
sourceIndex 獲取對象在源序中的依次位置,即對象在 document 的 all 集合中的順序。
STYLE 為該設置元素設置內嵌樣式。
SYNCMASTER syncMaster 設置或獲取時間容器是否必須在此元素上同步回放。
SYSTEMBITRATE 獲取系統中大約可用帶寬的 bps。
SYSTEMCAPTION 表明是否要顯示文本來代替演示的的音頻部分。
SYSTEMLANGUAGE 表明是否在用戶計算機上的選項設置中選中了給定語言。
SYSTEMOVERDUBORSUBTITLE 指定針對那些正在觀看演示但對被播放的音頻所使用的語言並不熟悉的用戶來說是否要渲染配音或字幕。
TABINDEX tabIndex 設置或獲取定義對象的 Tab 順序的索引。
tagName 獲取對象的標籤名稱。
tagUrn 設置或獲取在命名空間聲明中指定的統一資源名稱(URN)。
TIMECONTAINER timeContainer 設置或獲取與元素關聯的時間線類型。
TITLE title 設置或獲取對象的諮詢信息(工具提示)。
uniqueID 獲取為對象自動生成的特定標識符。
UNSELECTABLE 指定該元素不可被選中。
標籤屬性/屬性
行為
行為 描述
clientCaps 提供關於 Internet Explorer 支持的特性的信息,以及提供即用即裝的方法。
download 下載文件並在下載完成後通知一個指定的回調函數。
homePage 包含關於用戶主頁的信息。
httpFolder 包含了允許瀏覽導航的文件夾視圖的腳本特性。
saveFavorite 允許對象在收藏夾中留存數據。
saveHistory 允許對象在瀏覽器歷史中留存數據。
saveSnapshot 允許對象在 Web 頁保存時留存數據。
time 為 HTML 元素提供一個活動的時間線。
time2 為 HTML 元素或一組元素提供一個活動的時間線。
userData 允許對象在用戶數據中留存數據。
集合
集合 描述
all 返回對象所包含的元素集合的引用。
attributes 獲取對象標籤屬性的集合。
behaviorUrns 返回標識附加到該元素行為的統一資源名稱(URN)字元串的集合。
childNodes 獲取作為指定對象直接後代的 HTML 元素和 TextNode 對象的集合。
children 獲取作為對象直接後代的 DHTML 對象的集合。
filters 獲取應用於對象的濾鏡集合。
事件
事件 描述
onactivate 當對象設置為活動元素時觸發。
onafterupdate 當成功更新數據源對象中的關聯對象后在數據綁定對象上觸發。
onbeforeactivate 對象要被設置為當前元素前立即觸發。
onbeforecopy 當選中區複製到系統剪貼板之前在源對象觸發。
onbeforecut 當選中區從文檔中刪除之前在源對象觸發。
onbeforedeactivate 在 activeElement 從當前對象變為父文檔其它對象之前立即觸發。
onbeforeeditfocus 在包含於可編輯元素內的對象進入用戶界面激活狀態前或可編輯容器變成控制項選中區前觸發。
onbeforepaste 在選中區從系統剪貼板粘貼到文檔前在目標對象上觸發。
onbeforeupdate 當成功更新數據源對象中的關聯對象前在數據綁定對象上觸發。
onblur 在對象失去輸入焦點時觸發。
onclick 在用戶用滑鼠左鍵單擊對象時觸發。
oncontextmenu在用戶使用滑鼠右鍵單擊客戶區打開上下文菜單時觸發。
oncontrolselect 當用戶將要對該對象製作一個控制項選中區時觸發。
oncopy 當用戶複製對象或選中區,將其添加到系統剪貼板上時在源元素上觸發。
oncut 當對象或選中區從文檔中刪除並添加到系統剪貼板上時在源元素上觸發。
ondblclick 當用戶雙擊對象時觸發。
ondeactivate 當 activeElement 從當前對象變為父文檔其它對象時觸發。
ondrag 當進行拖曳操作時在源對象上持續觸發。
ondragend 當用戶在拖曳操作結束后釋放滑鼠時在源對象上觸發。
ondragenter 當用戶拖曳對象到一個合法拖曳目標時在目標元素上觸發。
ondragleave 當用戶在拖曳操作過程中將滑鼠移出合法拖曳目標時在目標對象上觸發。
ondragover 當用戶拖曳對象劃過合法拖曳目標時持續在目標元素上觸發。
ondragstart 當用戶開始拖曳文本選中區或選中對象時在源對象上觸發。
ondrop 當滑鼠按鈕在拖曳操作過程中釋放時在目標對象上觸發。
onerrorupdate 更新數據源對象中的關聯數據出錯時在數據綁定對象上觸發。
onfilterchange 當可視濾鏡更改狀態或完成轉換時觸發。
onfocus 當對象獲得焦點時觸發。
onfocusin 當元素將要被設置為焦點之前觸發。
onfocusout 在移動焦點到其它元素之後立即觸發於當前擁有焦點的元素上觸發。
onhelp 當用戶在瀏覽器為當前窗口時按 F1 鍵時觸發。
onkeydown 當用戶按下鍵盤按鍵時觸發。
onkeypress 當用戶按下字面鍵時觸發。
onkeyup 當用戶釋放鍵盤按鍵時觸發。
onlosecapture 當對象失去滑鼠捕捉時觸發。
onmousedown 當用戶用任何滑鼠按鈕單擊對象時觸發。
onmouseenter 當用戶將滑鼠指針移動到對象內時觸發。
onmouseleave 當用戶將滑鼠指針移出對象邊界時觸發。
onmousemove 當用戶將滑鼠劃過對象時觸發。
onmouseout 當用戶將滑鼠指針移出對象邊界時觸發。
onmouseover 當用戶將滑鼠指針移動到對象內時觸發。
onmouseup 當用戶在滑鼠位於對象之上時釋放滑鼠按鈕時觸發。
onmousewheel 當滑鼠滾輪按鈕旋轉時觸發。
onmove 當對象移動時觸發。
onmoveend 當對象停止移動時觸發。
onmovestart 當對象開始移動時觸發。
onpaste 當用戶粘貼數據以便從系統剪貼板向文檔傳送數據時在目標對象上觸發。
onpropertychange 當在對象上發生對象上發生屬性更改時觸發。
onreadystatechange 當對象狀態變更時觸發。
onresize 當對象的大小將要改變時觸發。
onresizeend 當用戶更改完控制項選中區中對象的尺寸時觸發。
onresizestart 當用戶開始更改控制項選中區中對象的尺寸時觸發。
onselectstart 對象將要被選中時觸發。
ontimeerror 當特定時間錯誤發生時無條件觸發,通常由將屬性設置為無效值導致。
濾鏡
濾鏡屬性 描述
Alpha 調整對象內容的不透明度。
AlphaImageLoader 在對象的邊界和對象背景到內容之間顯示圖像,可選剪裁或縮放圖像大小。當裝入便攜網路圖像(PNG)時,從 0 到 100% 的 透明度都是支持的。
Barn 以開門或關門的運動方式顯示對象的新內容。
BasicImage 調整對象內容的顏色處理、圖像旋轉或不透明度。
BlendTrans 以漸隱原始內容的形式顯示對象的新內容。
Blinds 以打開或關閉盲點的運動方式顯示對象的新內容。
Blur 模糊對象的內容以便使其看起來失去焦點。
CheckerBoard 以揭開覆蓋在原始內容上的棋盤的形式顯示對象的新內容。
Chroma 將對象內容的指定顏色顯示為透明。
Compositor 以新舊內容邏輯顏色組合的形式顯示對象的新內容。每個版本的顏色和 alpha 值都會被計算用來決定輸出圖像的最終顏色。
DropShadow 創建對象內容的實體陰影,偏移量位於指定方向。這將使得內容看起來是浮動的因此會產生陰影。
Emboss 使用灰度值對對象以浮雕紋理顯示。
Engrave 使用灰度值對對象以雕刻紋理顯示。
Fade 以漸隱原始內容的形式顯示對象的新內容。
FlipH 以沿水平方向翻轉的形式顯示對象內容。
FlipV 以沿垂直方向翻轉的形式顯示對象內容。
Glow 在對象邊緣外側添加光暈以便使其看起來像發光的樣子。
Gradient 在對象的背景和內容之間顯示一個漸變色彩的表面。
GradientWipe 以在原有內容上覆蓋漸變帶的形式顯示對象的新內容。
Gray 以灰度顯示對象內容。
ICMFilter 根據圖像顏色管理(ICM)配置文件轉換對象的彩色內容。這將允許指定內容的顯示效果得以改善,或者在印表機或監視器等硬體設備上模擬顯示。
Inset 以對角線方向顯示對象的新內容。
Invert 反轉對象內容的色調、飽和度和亮度。
Iris 以彩虹效果顯示對象的新內容,這與照相機光圈打開相似。
Light 在對象的內容上創建燈光效果。
MaskFilter 將對象內容的透明像素顯示為彩色遮罩,將非透明像素顯示為透明。
Matrix 使用矩陣變換縮放、旋轉或顯現對象的內容。
MotionBlur 以運動模糊的效果顯示對象內容。
Pixelate 將對象的內容顯示為彩色方塊,其顏色取決於該方塊所替代區域的平均顏色值。此濾鏡顯示可用於切換。
RadialWipe 以輻射狀擦除的形式顯現對象的新內容。
RandomBars 以隨機像素線爆炸的形式顯現對象的新內容。
RandomDissolve 以隨機像素爆炸的形式顯現對象的新內容。
Redirect 還不支持。
RevealTrans使用 24 種預先定義的切換效果顯現對象的新內容。
Shadow 創建對象內容的實體陰影,偏移量位於指定方向。這將創建陰影效果。
Slide 以圖像滑行的形式顯現對象的新內容。
Spiral 以螺旋運動的形式顯現對象的新內容。
Stretch 以拉伸覆蓋原始內容的形式顯現對象的新內容。有一個選項類似立方體從一個表面轉到另外一個表面。
Strips 以條形覆蓋的形式顯現對象的原始內容,好像有一把鋸將原始內容鋸開。
Wave 在對象的內容上執行垂直方向的正弦波扭曲。
Wheel 以旋轉運動的形式顯現對象的新內容,好像輪子滾過原始內容。
Xray 更改對象內容的顏色深度將其以黑白顯示。
Zigzag 在對象上將對象的新內容進行來回移動以便覆蓋原始內容。
方法
方法 描述
addBehavior給元素附加一個行為。
appendChild 給對象追加一個子元素。
applyElement 使得元素成為其它元素的子元素或父元素。
attachEvent 將指定函數綁定到事件,以便每當該事件在對象上觸發時都調用該函數。
blur 使元素失去焦點並觸發 onblur 事件。
clearAttributes 從對象中刪除全部標籤屬性和值。
click 觸發 onclick 事件來模擬單擊。
cloneNode 從文檔層次中複製對對象的引用。
componentFromPoint 通過特定事件返回對象在指定坐標下的位置。
contains 檢查對象中是否包含給定元素。
detachEvent 從事件中取消指定函數的綁定,這樣當事件觸發時函數就不會收到通知了。
doScroll 模擬對滾動條組件的單擊。
dragDrop 初始化拖曳事件。
fireEvent 觸發對象的指定事件。
focus 使得元素得到焦點並執行由 onfocus 事件指定的代碼。
getAdjacentText 返回鄰接文本字元串。
getAttribute 獲取指定標籤屬性的值。
getAttributeNode 獲取由 attributename屬性引用的 attribute 對象。
getBoundingClientRect 獲取指定 TextRectangle 對象集合綁定的對象。
getClientRects 獲取描述對象內容或客戶區內布局的矩形集合。每個矩形都描述了一條直線。
getElementsByTagName 獲取基於指定元素名稱的對象集合。
getExpression 獲取給定屬性的表達式。
hasChildNodes 返回表明對象是否有子對象的值。
insertAdjacentElement在指定位置插入元素。
insertAdjacentHTML 在指定位置的元素中插入給定的 HTML 文本。
insertAdjacentText 在指定位置插入給定的文本。
insertBefore 在文檔層次中插入元素。
mergeAttributes 複製所有讀/寫標籤屬性到指定元素。
normalize 合併鄰接 TextNode 對象以便生成一個常規的文檔對象模型。
releaseCapture 釋放當前文檔中對象的滑鼠捕捉。
removeAttribute 刪除對象的給定標籤屬性。
removeAttributeNode 從對象中刪除刪除 attribute 對象。
removeBehavior 分離元素的行為。
removeChild 從元素上刪除子結點。
removeExpression 從指定屬性中刪除表達式。
removeNode 從文檔層次中刪除對象。
replaceAdjacentText 替換元素的鄰接文本。
replaceChild 用新的子元素替換已有的子元素。
replaceNode 用其它元素替換對象。
scrollIntoView 將對象滾動到可見範圍內,將其排列到窗口頂部或底部。
setActive 設置對象為當前對象而不將對象置為焦點。
setAttribute 設置指定標籤屬性的值。
setAttributeNode 設置 attribute 對象為對象的一部分。
setCapture 設置屬於當前文檔的對象的滑鼠捕捉。
setExpression 設置指定對象的表達式。
swapNode 交換文檔層次中兩個對象的位置。
對象
對象 描述
currentStyle 代表了在全局樣式表、內嵌樣式和 HTML 標籤屬性中指定的對象格式和樣式。
runtimeStyle 代表了居於全局樣式表、內嵌樣式和 HTML 標籤屬性指定的格式和樣式之上的對象的格式和樣式。
style 代表了給定元素所有可能的內嵌樣式的當前設置。
樣式
樣式標籤屬性 樣式屬性 描述
ACCELERATOR accelerator 設置或獲取表明對象是否包含快捷鍵的字元串。
background background 設置或獲取對象最多五個獨立的背景屬性。
background-attachment backgroundAttachment 設置或獲取背景圖像如何附加到文檔內的對象中。
background-color backgroundColor 設置或獲取對象內容后的顏色。
background-image backgroundImage 設置或獲取對象的背景圖像。
background-position backgroundPosition 設置或獲取對象背景的位置。
background-position-x backgroundPositionX 設置或獲取 backgroundPosition 屬性的 x 坐標。
background-position-y backgroundPositionY 設置或獲取 backgroundPosition 屬性的 y 坐標。
background-repeat backgroundRepeat 設置或獲取對象的 backgroundImage 屬性如何平鋪。
behavior behavior 設置或獲取 DHTML 行為的位置。
border border 設置或獲取對象周圍邊框的繪製屬性。
border-bottom borderBottom 設置或獲取對象下邊框的屬性。
border-bottom-color borderBottomColor 設置或獲取對象下邊框的顏色。
border-bottom-style borderBottomStyle 設置或獲取對象下邊框的樣式。
border-bottom-width borderBottomWidth 設置或獲取對象下邊框的寬度。
border-color borderColor 設置或獲取對象的邊框顏色。
border-left borderLeft 設置或獲取對象左邊框的屬性。
border-left-color borderLeftColor 設置或獲取對象左邊框的顏色。
border-left-style borderLeftStyle 設置或獲取對象左邊框的樣式。
border-left-width borderLeftWidth 設置或獲取對象左邊框的寬度。
border-right borderRight 設置或獲取對象右邊框的屬性。
border-right-color borderRightColor 設置或獲取對象右邊框的顏色。
border-right-style borderRightStyle 設置或獲取對象右邊框的樣式。
border-right-width borderRightWidth 設置或獲取對象右邊框的寬度。
border-style borderStyle 設置或獲取對象上下左右邊框的樣式。
border-top borderTop 設置或獲取對象上邊框的屬性。
border-top-color borderTopColor 設置或獲取對象上邊框的顏色。
border-top-style borderTopStyle 設置或獲取對象上邊框的樣式。
border-top-width borderTopWidth 設置或獲取對象上邊框的寬度。
border-width borderWidth 設置或獲取對象上下左右邊框的寬度。
bottom bottom 設置或獲取對象相對於文檔層次中下個定位對象的底部的位置。
clear clear 設置或獲取對象是否允許在其左側、右側或兩邊放置浮動對象,以防下段文本顯示在浮動對象上。
clip clip 設置或獲取定位對象的哪個部分可見。
color color 設置或獲取對象文本的顏色。
cursor cursor 設置或獲取當滑鼠指針指向對象時所使用的滑鼠指針。
direction direction 設置或獲取對象的閱讀順序。
display display 設置或獲取對象是否要渲染。
filter filter 設置或獲取應用於對象的濾鏡或濾鏡集合。
font font 設置或獲取對象最多六個獨立的字體屬性。
font-familyfontFamily 設置或獲取對象文本所使用的字體名稱。
font-sizefontSize 設置或獲取對象文本使用的字體大小。
font-style fontStyle 設置或獲取對象的字體樣式,如斜體、常規或傾斜。
font-variantfontVariant 設置或獲取對象文本是否以小型大寫字母顯示。
font-weightfontWeight 設置或獲取對象的字體寬度。
hasLayout 獲取表明對象是否有布局的值。
height height 設置或獲取對象的高度。
layout-flow layoutFlow 設置或獲取對象內容的方向和繞排方向。
layout-grid layoutGrid 設置或獲取指定文本字元版面的組合文檔格線屬性。
layout-grid-mode layoutGridMode 設置或獲取文本布局網格是否使用二維。
left left 設置或獲取對象相對於文檔層次中下個定位對象的左邊界的位置。
letter-spacingletterSpacing 設置或獲取對象的字元間附加空間的總和。
line-heightlineHeight 設置或獲取對象兩行間的距離。
margin margin 設置或獲取對象的上下左右邊距。
margin-bottom marginBottom 設置或獲取對象的下邊距寬度。
margin-left marginLeft 設置或獲取對象的左邊距寬度。
margin-right marginRight 設置或獲取對象的右邊距寬度。
margin-top marginTop 設置或獲取對象的上邊距寬度。
overflow overflow 設置或獲取表明當內容超出對象高度或寬度時如何管理對象內容的值。
overflow-x overflowX 設置或獲取當內容超出對象寬度時如何管理對象內容。
overflow-y overflowY 設置或獲取當內容超出對象高度時如何管理對象內容。
padding padding 設置或獲取要在對象和其邊距或若存在的邊框的話就是對象和其邊框之間要插入的全部空間。
padding-bottom paddingBottom 設置或獲取要在對象下邊框和內容之間插入的空間總量。
padding-left paddingLeft 設置或獲取要在對象左邊框和內容之間插入的空間總量。
padding-right paddingRight 設置或獲取要在對象右邊框和內容之間插入的空間總量。
padding-top paddingTop 設置或獲取對象上邊框和內容之間插入的空間總量。
pixelBottom 設置或獲取對象的下方位置。
pixelHeight 設置或獲取對象的高度。
pixelLeft 設置或獲取對象的左側位置。
pixelRight 設置或獲取對象的右側位置。
pixelTop 設置或獲取對象的上方位置。
pixelWidth 設置或獲取對象的寬度。
posBottom 設置或獲取以 bottom 標籤屬性指定的單位的對象下方位置。
posHeight 設置或獲取以 height 標籤屬性指定的單位的對象高度。
position position 設置或獲取對象所使用的定位方式。
posLeft 設置或獲取以 left 標籤屬性指定的單位的對象左側位置。
posRight 設置或獲取以 right 標籤屬性指定的單位的對象右側位置。
posTop 設置或獲取以 top 標籤屬性指定的單位的對象上方位置。
posWidth 設置或獲取以 width 標籤屬性指定的單位的對象寬度。
right right 設置或獲取對象相對於文檔層次中下個已定位的對象的右邊界的位置。
float styleFloat 設置或獲取文本要繞排到對象的哪一側。
text-autospacetextAutospace 設置或獲取自動留空和文本的窄空間寬度調整。
text-decorationtextDecoration 設置或獲取對象中的文本是否有閃爍、刪除線、上劃線或下劃線的樣式。
textDecorationBlink 設置或獲取表明對象的 textDecoration 屬性是否含有有“blink”的 Boolean 值。
textDecorationLineThrough 設置或獲取表明對象內的文本是否有刪除線的 Boolean 值。
textDecorationNone 設置或獲取表明對象的 textDecoration 屬性是否設置為 none 的 Boolean 值。
textDecorationOverline 設置或獲取表明對象中的文本是否有上劃線的 Boolean 值。
textDecorationUnderline 設置或獲取對象中的文本是否有下劃線的 Boolean 值。
text-overflowtextOverflow 設置或獲取表明是否顯示省略號以表明文本溢出的值。
text-transformtextTransform 設置或獲取對象中文本的渲染方式。
text-underline-positiontextUnderlinePosition 設置或獲取對象的 textDecoration 屬性中設置的下劃線的位置。
top top 設置或獲取對象相對於文檔層次中下個定位對象的上邊界的位置。
unicode-bidi unicodeBidi 設置或獲取關於雙向法則的嵌入級別。
vertical-align verticalAlign 設置或獲取對象的垂直排列。
visibility visibility 設置或獲取對象的內容是否顯示。
white-spacewhiteSpace 設置或獲取對象中是否自動換行。
width width 設置或獲取對象的寬度。
word-spacingwordSpacing 設置或獲取對象中單詞間的附加空間總量。
word-wrap wordWrap 設置或獲取當內容超過其容器邊界時是否斷詞。
writing-mode writingMode 設置或獲取對象內容的方向和繞排。
z-indexzIndex 設置或獲取定位對象的堆疊次序。
zoom zoom 設置或獲取對象的放大比例。
註釋
作為html標籤,主要被用來組合文檔中的行內元素。span 沒有固定的格式表現,當對它應用樣式時,它才會產生視覺上的變化。
此元素在 Microsoft® Internet Explorer 3.0 的 HTML 中可用,在 Internet Explorer 4.0 的腳本中可用。
此元素是內嵌元素。
此元素需要關閉標籤。
示例
下面的例子使用了 SPAN 元素分離文本中的引語。
本段包含了單獨的藍色單詞。
標準信息
此對象定義在 HTML 4.0 和萬維網協會(W3C)文檔對象模型(DOM) 級別 1 中。
和
很相似,但是行類元素即在它的前後不會換行;而
是塊級元素即它包圍的元素會自動換行,一個
佔一行。
數學中的spanDefinition: Let V be a vector space over a field F, and X a non-empty subset of V. The span of the subset X is the set
Span{X} ={t∑(i=1) ai*vi| all ai ∈ F, vi ∈ X, t ∈ N}.
向量v1,v2,.... ,vn的所有線性組合構成的集合,稱為v1,v2,... ,vn的 張成( span)。向量v1,v2,...vn的張成記為 Span{v1,v2,... ,vn}。
If v1,…,vp are in Rn,then the set of all linear combinations of v1,…,vp is denoted by Span{v1,…,vp} and is called the subset of Rn spanned(or generated) by v1,…,vp.
SPAN的全稱是Strategy Positioning Analysis,即戰略定位分析。
SPAN分析方法從細分市場吸引力和公司在這個細分市場的競爭地位兩個維度對細分市場和機會進行優先順序劃分,以便確定公司要進入的細分市場,並為這些選定的細分市場提供產品和服務。
1. 評估細分市場的吸引力
細分市場吸引力主要從市場規模、市場增長率、利潤潛力和細分市場的戰略價值四個維度來評價。
1) 市場規模-反映細分市場的收入機會規模,如果有歷史數據可用,可以用上一年度的統計數據,如果是全新市場,則要進行預測。
2) 市場增長率-反映細分市場未來三年的銷售額或者銷售量年增長率。
3) 利潤潛力-細分市場的利潤潛力主要受競爭激烈程度的影響。借鑒波特的五力競爭模型分析框架,從以下幾個方面考慮:
a 直接/間接競爭激烈程度。該要素的評分結果應該反映細分市場的直接和間接競爭的劇烈程度,激烈的競爭會使利潤下降。
領先者的市場份額:如果通過自由競爭形成細分市場佔有率第一名佔據著很大的市場份額,則競爭很激烈。
競爭對手數量:如果僅有幾個競爭對手佔據整個市場,說明競爭很激烈。
差異化程度:一般說來,細分市場對產品的需求差異不大說明競爭激烈,可能導致差異化的產品很難定出高價。
可選產品:如果細分市場中的選擇範圍廣,則競爭激烈。
替代產品:是否有替代品出現。估計什麼時候出現。替代品出現可能性大,則競爭激烈
b 進入威脅-反映新對手進入某個市場從而減少這個細分市場利潤的可能性。是否會出現替代品。較大的進入威脅會減少潛在利潤。至少考慮:
市場參與者的利潤率:利潤率高,則進入威脅大。
需要的啟動資金:啟動資金低,則威脅大。
渠道數量/市場進入:渠道多,進入容易,則威脅大,因為競爭對手能夠很容易獲取客戶。
標準認證:如果標準認證要求低,則威脅大。
c 來自客戶和供應商的壓力,反映客戶和供應商對該細分市場盈利的壓力。至少考慮:
價格敏感性:客戶對價格非常敏感時,來自客戶的壓力高,可能帶來降價,對利潤產生負面影響。
客戶數量:當市場上的產品只能吸引少數潛在客戶時,來自客戶的壓力高。反之,當產品擁有大量的潛在客戶時,來自客戶的壓力低。
供應商對關鍵資源的控制:如果供應商牢牢地控制著價格和/或關鍵資源,來自供應商的壓力就很高。。
4) 戰略價值-反映了這一細分市場對公司的戰略價值/重要性。
對於以上每個評價要素,根據一定規則進行量化評價(每個企業可以根據行業特點確定評價規則)。接下來確定每個要素的權重係數。量化評價和權重係數相乘的結果就是每個細分市場的市場吸引力得分。
2. 評估公司在細分市場的競爭地位
公司在細分市場上的地位主要來自於產品差異化能力、成本優勢、資本優勢等,對於某些行業,可能還存在壟斷性權利。
可以用“客戶關鍵成功要素”(CSF,CustomCritical Success Factors)對每個細分市場進行衡量,建議通過7個步驟進行:
1) 通過考察公司產品包(如果在這個細分市場已經有產品)和業界最佳競爭產品,確定並列出CSF。
2) 對每個CSF賦予權重。
3) 針對每個CSF,將公司產品和業界最佳產品評級(比如,可以使用1-10評分標準,10是最好,1最差)。
4) 將CSF權重乘以公司產品評級,計算出公司產品的每個CSF得分。
5) 將CSF優先順序乘以業界最佳產品得分,計算出業界最佳的每個CSF得分。
6) 計算出該公司和業界最佳的總分。
7) 將該公司總分除以業界最佳產品包總分,算出競爭地位比率。
如果公司在這個細分市場上還沒有投入任何產品,可以參照公司的其他相近產品或者公司現有競爭優勢以及在這個細分市場上的初步戰略規劃來確定公司的CSF要素。
另外,還有一個更複雜的方法來衡量競爭地位,即客戶需求$APPEALS模型,相當於將這個模型的八個要素做為CSF。實質上,客戶$APPEALS是使用客戶慾望和需求框架,分析公司在細分市場的競爭地位。
目錄