FireBug
網頁瀏覽器firefox下的擴展
Firebug是firefox下的一個擴展,能夠調試所有網站語言,如Html,Css等,但FireBug最吸引人的就是javascript調試功能,使用起來非常方便,而且在各種瀏覽器下都能使用(IE,Firefox,Opera, Safari)。除此之外,其他功能還很強大,比如html,css,dom的查看與調試,網站整體分析等等。總之就是一整套完整而強大的 WEB開發工具。再有就是其為開源的軟體。
Firebug是網頁瀏覽器 Mozilla Firefox 下的一款開發類擴展,現屬於Firefox的五星級強力推薦擴展之一。它集HTML查看和編輯、Javascript控制台、網路狀況監視器於一體,是開發JavaScript、CSS、HTML和Ajax的得力助手。Firebug如同一把精巧的瑞士軍刀,從各個不同的角度剖析Web頁面內部的細節層面,給Web開發者帶來很大的便利。例如 Yahoo! 的網頁速度優化建議工具 YSlow。Firebug也是一個除錯工具。用戶可以利用它除錯、編輯、甚至刪改任何網站的 CSS、HTML、DOM 以及JavaScript 代碼。
CSS調試
Firebug的CSS調試器是專為網頁設計師們量身定做的。
如今的網頁設計言必稱div+css,如果你是用table套出來的HTML頁面,就得按這規矩重構一遍,否則顯得你不夠時髦!用div做出來的頁面的確能精簡HTML代碼,HTML標籤減肥的結果就是CSS樣式表的編寫成了頁面製作的重頭戲。Firebug的CSS查看器不僅自下向上列出每一個CSS樣式表的從屬繼承關係,還列出了每一個樣式在哪個樣式文件中定義。你可以在這個查看器中直接添加、修改、刪除一些CSS樣式表屬性,並在當前頁面中直接看到修改後的結果。

FireBug
提示:如果你正在學習CSS樣式表的應用,但是總記不住常用的樣式表有哪些值,可以嘗試在CSS調試器中選中一個樣式表屬性,然後用上下方向鍵來改變它的值,它會把可能的值一個個遍歷給你看。
CSS尺標

FireBug
FireBug
網路監視器還有一些其它細節功能,比如預覽圖片,查看每一個外部文件甚至是xmlHttpRequests請求的http頭等等。
JS調試器

FireBug
如果你有一個網站已經建成,然而它的javascript有性能上的問題或者不是太完美,可以通過面板上的Profile來統計每段腳本運行的時間,查看到底是哪些語句執行時間過長,一步步的來排除問題。
Console 控制台
控制台能夠顯示當前頁面中的javascript錯誤以及警告,並提示出錯的文件和行號,方便調試,這些錯誤提示比起瀏覽器本身提供的錯誤提示更加詳細且具有參考價值。而且在調試Ajax應用的時候也是特別有用,你能夠在控制台里看到每一個XMLHttpRequests請求post出去的參數、URL,http頭以及回饋的內容,原本似乎在幕後黑匣子里運作的程序被清清楚楚地展示在你面前。
像C shell或Python shell一樣,你還能在控制台中查看變數內容,直接運行javascript語句,就算是大段的javascript程序也能夠正確運行並拿到運行期的信息。

FireBug
修改HTML
第一次看到Firebug強大的HTML代碼查看器,就覺得它與眾不同,相比於Firefox自帶的HTML查看器,它的功能強大了許多。 HTML

FireBug
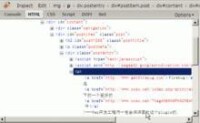
有時候頁面中的javascript會根據用戶的動作如滑鼠的onmouseover來動態改變一些HTML元素的樣式表或背景色,HTML查看器會將頁面上改變的內容也抓下來,並以黃色高亮標記,讓網頁的暗箱操作徹底成為歷史。
利用Inspect檢查功能,我們還可以用滑鼠在頁面中直接選擇一些區塊,查看相應的HTML源代碼和CSS樣式表,真正的做到所見即所得,如果你使用了外部編輯器修改了當前網頁,可以點擊Firebug的reload圖片重新載入網頁,它會繼續跟蹤你之前用Inspect選中的區塊,方便調試。
DOM查看器

FireBug
Firebug插件雖然功能強大,但是它已經和Firefox瀏覽器無縫地結合在一起,使用簡單直觀。如果你擔心它會佔用太多的系統資源,也可以方便地啟用/關閉這個插件,甚至針對特定的站點開啟這個插件。
在安裝好插件之後,先用Firefox瀏覽器打開需要測試的頁面,然後點擊右下方的綠色按鈕或使用快捷鍵F12喚出Firebug插件,它會將當前頁面分成上下兩個框架,如圖1所示。
FireBug
| Console | HTML | CSS | Script | Dom | Net |
| 控制台 | Html查看器 | Css查看器 | 腳本調試器 | Dom查看器 | 網路狀況監視 |
Firebug的安裝方法。安裝完畢最新版火狐瀏覽器后(本例版本為30.0),點擊左上角firefox菜單,選擇【工具】-->【附加組件】。然後在【搜索所有附加組件】搜索欄中輸入“firebug”關鍵詞,出現firebug搜索結果,點擊安裝后,重啟瀏覽器即可完成安裝過程。
Firebug的啟動完成安裝,重啟瀏覽器后,即可按“F12”快捷鍵啟動Firebug插件,也可點擊firefox地址欄右邊firebug圖標啟動,啟動后,頁面將分欄顯示,Firebug各項功能顯示在下方。
Firebug的主要菜單選項有控制台、HTML、CSS、腳本、DOM、網路六個,上述功能的配合使用能夠滿足網頁設計的各項要求。
1、控制台(Console)功能:控制台得主要作用是用來顯示網頁各類錯誤信息,並可對日誌進行列印處理。同時可以在進行javascript調試的時候當作命令行窗口使用,並通過概況子選項說明javascript代碼執行的相關信息。
2、HTML功能:此菜單標籤功能,主要用於查看當前頁面的源代碼功能,並可進行編輯,實時顯示,從而實現頁面最佳效果。
3、CSS功能:點擊CSS菜單標籤,可查看所有的CSS定義信息,同時也可以通過雙擊來達到修改頁面樣式的效果。
4、腳本(Javascript)功能:腳本功能主要是一個腳本調試器,可以進行單步調試、斷點設置、變數查看等功能,同時通過右邊的監控功能來實現腳本運行時間的查看和統計,提高運行效率。
5、DOM功能:該功能主要用於查看頁面DOM信息,通過提供的搜索功能實現DOM的快速準確定位,並可雙擊來實現DOM節點屬性或值的修改。
6、網路(Net)功能:該標籤功能主要用來監控網頁各組成元素的運行時間的信息,方便找出其中運行時間較慢的部分,進一步優化運行效率。
Firebug 1.11.1
Firebug團隊發布了Firebug 1.11.1。這是一個後續版本
Firebug1.11.1修復了3個問題。
6116問題:未定義的值將被忽略字元串格式的console.log
6119問題:`空白位置的元素:pre-wrap的顯示不正確
6124問題:添加Firebug規則,如新的樣式標籤.firebug ResetStyles {}。
FireBug 1.10
新版的 FireBug 1.10,發現新特性還真不少。不過沒有在網上看到完整的中文介紹。簡單翻譯一下,方便大家。
新特性
安裝后無需重啟瀏覽器
Cookie 管理
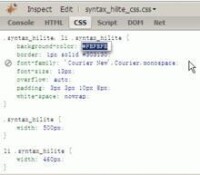
命令行編輯器的語法著色
自動完成
樣式追蹤
新的命令: help
鏈接到 Web 字體定義
支持媒體查詢
實體顯示格式
顏色顯示格式
菜單項的工具提示
支持“focus” CSS 偽類
來自 BFCache 的 HTTP 請求
刪除 CSS 規則
安裝后無需重啟
