靜態網頁
沒有後台資料庫、不含程序和不可交互的網站
在網站設計中,純粹HTML(標準通用標記語言下的一個應用)格式的網頁通常被稱為“靜態網頁”。靜態網頁是網站建設的基礎,早期的網站一般都是由靜態網頁製作的。
靜態網頁是相對於動態網頁而言,是指沒有後台資料庫、不含程序和不可交互的網頁。靜態網頁相對更新起來比較麻煩,適用於一般更新較少的展示型網站。容易誤解的是靜態頁面都是htm這類頁面,實際上靜態也不是完全靜態,他也可以出現各種動態的效果,如GIF格式的動畫、FLASH、滾動字幕等。
靜態網頁有時也被稱為平面頁。靜態網頁的網址形式通常為htm(超文本標記語言)結尾,還有就是以超文本標記語言(.htm、.html)、.shtml、.xml(可擴展標記語言)等為後綴的。在超文本標記語言格式的網頁上,也可以出現各種動態的效果,如.GIF格式的動畫、FLASH、滾動字幕等,這些“動態效果”只是視覺上的,與下面將要介紹的動態網頁是不同的概念。靜態網頁面通常是超文本標記語言文檔存儲為文件在文件系統裡頭,並且可以通過HTTP訪問網路伺服器。
靜態網頁每個網頁都有一個固定的URL,且網頁URL以.htm、.html、.shtml等常見形式為後綴,而不含有“?”;(動態網頁中的“?”對搜索引擎檢索存在一定的問題,搜索引擎一般不可能從一個網站的資料庫中訪問全部網頁,或者出於技術方面的考慮,搜索蜘蛛不去抓取網址中“?”後面的內容。)
網頁內容一經發布到網站伺服器上,無論是否有用戶訪問,每個靜態網頁的內容都是保存在網站伺服器上的,也就是說,靜態網頁是實實在在保存在伺服器上的文件,每個網頁都是一個獨立的文件;
靜態網頁的內容相對穩定,因此容易被搜索引擎檢索;
靜態網頁沒有資料庫的支持,在網站製作和維護方面工作量較大,因此當網站信息量很大時完全依靠靜態網頁製作方式比較困難;
靜態網頁的交互性較差,在功能方面有較大的限制;
頁面瀏覽速度迅速,過程無需連接資料庫,開啟頁面速度快於動態頁面;
減輕了伺服器的負擔,工作量減少,也就降低了資料庫的成本。
可以公開(即副本可以證明給任何人);
託管沒得任何特殊的要求。(不需要特殊的中間軟體比如超文本預處理器、公共網關介面);
沒得網路伺服器或應用伺服器,比如直接從CD-ROM(激光唱片-只讀存儲器)或USB快閃記憶體驅動器讀取內容,可以通過網路瀏覽器直接訪問;
網站更安全,HTML頁面不會受Asp相關漏洞的影響;而且可以減少攻擊,防SQL注入。資料庫出錯時,不影響網站正常訪問;
不需要編譯,所以速度快,節省伺服器資源;
網址格式友好,搜索引擎容易識別。
內容是固定的,交互性差,內容更新維護複雜;
沒有自動化的工具,維護大量的靜態頁面文件是不現實的;
無法充分支持用戶/客戶的需求(外觀選擇,瀏覽器的支持,Cookie)。
1、網頁製作使用的製作語言:
靜態網頁使用語言:超文本標記語言(標準通用標記語言的一個應用);
動態網頁使用語言:超文本標記語言+ASP或超文本標記語言+PHP或超文本標記語言+JSP等。
2、程序是否在伺服器端運行,是重要標誌。
在伺服器端運行的程序、網頁、組件,屬於動態網頁,它們會隨不同客戶、不同時間,返回不同的網頁,ASP、PHP、JSP、ASPnet、CGI等。運行於客戶端的程序、網頁、插件、組件,屬於靜態網頁,例如html頁、Flash、JavaScript、VBScript等等,它們是永遠不變的。
靜態網頁和動態網頁各有特點,網站採用動態網頁還是靜態網頁主要取決於網站的功能需求和網站內容的多少,如果網站功能比較簡單,內容更新量不是很大,採用純靜態網頁的方式會更簡單,反之一般要採用動態網頁技術來實現。
靜態網頁是標準的HTML文件,它的文件擴展名是.htm或.html,可以包含文本、圖像、聲音、FLASH動畫、客戶端腳本和ActiveX控制項及JAVA小程序等。儘管在這種網頁上使用這些對象后可以使網頁動感十足,但是,這種網頁不包含在伺服器端運行的任何腳本,網頁上的每一行代碼都是由網頁設計人員預先編寫好后,放置到Web伺服器上的,在發送到客戶端的瀏覽器上后不再發生任何變化,因此稱其為靜態網頁。靜態網頁是網站建設的基礎,靜態網頁和動態網頁之間也並不矛盾,為了網站適應搜索引擎檢索的需要,即使採用動態網站技術,也可以將網頁內容轉化為靜態網頁發布。動態網站也可以採用靜動結合的原則,適合採用動態網頁的地方用動態網頁,如果必要使用靜態網頁,則可以考慮用靜態網頁的方法來實現,在同一個網站上,動態網頁內容和靜態網頁內容同時存在也是很常見的事情。
並非所有後綴為html htm的頁面都是靜態頁面,動態頁面也可以通過伺服器端的技術實現採用靜態頁面的後綴,常見的是Apache的Rewrite技術,也就是通常稱作偽靜態的頁面,實際上還是動態頁面,只不過是靜態化了。
偽靜態是相對真實靜態來講的。通常我們為了增強搜索引擎的友好面。都將文章內容生成靜態頁面。但是有的朋友為了實時地顯示一些信息。或者還想運用動態腳本來解決一些問題。不能用靜態的方式來展示網站內容。但是這就損失了對搜索引擎的友好面。怎麼樣在兩者之間找個中間方法呢,這就產生了偽靜態技術。就是展示出來的是以html一類的靜態頁面形式,但其實是用ASP一類的動態腳本來處理的。
從URL結構以及頁面名稱看,偽靜態和靜態頁面是一樣的。偽靜態的頁面後綴可以是html htm或者是目錄格式偽靜態只是改變了URL的表現形式,實際上還是動態頁面靜態頁面可以節省伺服器資源,而偽靜態嚴格說是增加伺服器資源消耗的總結,在SEO方面,偽靜態和靜態頁面的功能是相同的,但是偽靜態本質上還是動態頁面,所以消耗資源是和動態頁面一樣的,而且因為Rewrite伺服器還需要消耗額外的資源。
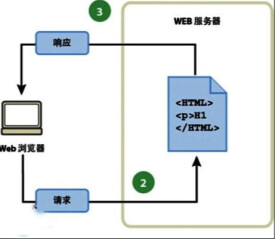
靜態網頁對用戶有多重要呢?普通用戶通過多瀏覽器發送指定的URL請求,Web伺服器收到請求后定位到指定的文件,或者根據程序從資料庫中調出相應的數據返回到瀏覽器,經過瀏覽器請求處理后,用戶就可以看到一個完整的文件。整個過程中,動態頁面的話還需要多一個步驟,就是發送命令從資料庫中調出文件,如果用戶一多的時候,就會造成資料庫運行過慢,這樣就嚴重影響了用戶體驗;用戶體驗被影響了,也就影響了搜索引擎優化中的一個最重要步驟,要記得網站優化用戶體驗最重要。
2、DreamWeaver,一個強大的網頁製作軟體,從個人到門戶都可以使用,而且也很簡單;
3、Notepad、Vim,直接編寫HTML代碼。
不要先決定網頁的外觀,然後強迫自已去適應它,應該從你的訪客對像,你要傳達的訊息以及你的制網目標推導出一個最適合的網頁架構。
每頁排版不要太疏或用太大的字,盡量避免看你的網頁時需要作很大的捲動,要知道在一頁的上部分是顯眼而寶貴的地方,不要只放著幾個粗大的字或圖片。
最好不要用寬1024px(像素)以上的解析度設計網頁。常用的解析度是960px及980px。明智的網頁設計者是處處照顧瀏覽者,絕不會炫耀自己有專線、有17寸的顯示器等。
不要於每頁插入太多的廣告牌。相信你亦不喜歡瀏覽一些貼滿廣告的網頁吧,你要考慮到該頁內容與廣告的比例,擺放的位置亦很重要,不妨多參考別人的做法。廣告太多,只會令人煩厭。
不要每頁都採用不同的背景圖片,以免每次轉頁都要花時間去下載,採用相同的底色或背景圖片還可增加網頁一致性,樹立風格。
底色或背景圖片必須與文字對比強烈,易於閱讀,這並不是要求你永遠使用鮮亮的背景配搭深色的文字,但深色背景常要求與主題配合,有較多的顧慮,若你的網頁是文章式或包含大量文字,不妨在底色與文字的配搭上下些工夫,力求讓訪者能舒適閱讀你的文章。
太長的一頁要使用內部連結,明智的網頁設計者是不會讓瀏覽者看網頁時作太大的捲動。