共找到4條詞條名為HSV的結果 展開
HSV
顏色模型
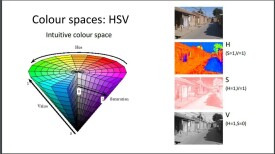
HSV(Hue, Saturation, Value)是根據顏色的直觀特性由A. R. Smith在1978年創建的一種顏色空間, 也稱六角錐體模型(Hexcone Model)。
這個模型中顏色的參數分別是:色調(H),飽和度(S),明度(V)。
用角度度量,取值範圍為0°~360°,從紅色開始按逆時針方向計算,紅色為0°,綠色為120°,藍色為240°。它們的補色是:黃色為60°,青色為180°,品紅為300°;
飽和度S表示顏色接近光譜色的程度。一種顏色,可以看成是某種光譜色與白色混合的結果。其中光譜色所佔的比例愈大,顏色接近光譜色的程度就愈高,顏色的飽和度也就愈高。飽和度高,顏色則深而艷。光譜色的白光成分為0,飽和度達到最高。通常取值範圍為0%~100%,值越大,顏色越飽和。
明度表示顏色明亮的程度,對於光源色,明度值與發光體的光亮度有關;對於物體色,此值和物體的透射比或反射比有關。通常取值範圍為0%(黑)到100%(白)。
RGB和CMY顏色模型都是面向硬體的,而HSV(Hue Saturation Value)顏色模型是面向用戶的。
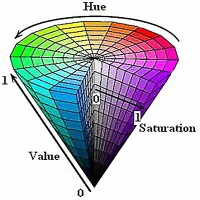
HSV模型的三維表示從RGB立方體演化而來。設想從RGB沿立方體對角線的白色頂點向黑色頂點觀察,就可以看到立方體的六邊形外形。六邊形邊界表示色彩,水平軸表示純度,明度沿垂直軸測量。

HSV顏色空間模型
純度S為一比例值,範圍從0到1,它表示成所選顏色的純度和該顏色最大的純度之間的比率。S=0時,只有灰度。
V表示色彩的明亮程度,範圍從0到1。有一點要注意:它和光強度之間並沒有直接的聯繫。
RGB轉化到HSV的演演算法:
max=max (R ,G ,B );
min=min (R ,G ,B );
V=max (R ,G ,B );
S= (max-min )/max;

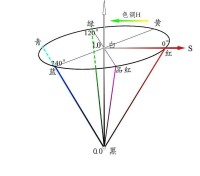
HSV顏色空間模型(圓錐模型)
if(G = max ) H = 120+ (B-R )/ (max-min )* 60 ;
if(B = max ) H = 240 + (R-G )/ (max-min )* 60 ;
if(H < 0 ) H = H+ 360 ;
HSV轉化到RGB的演演算法:
if (s = 0)
R=G=B=V;
else
H /= 60;
i = INTEGER(H);
f = H - i;
a = V * ( 1 - s );
b = V * ( 1 - s * f );
c = V * ( 1 - s * (1 - f ) );
switch(i)
case 0: R = V; G = c; B = a;
case 1: R = b; G = v; B = a;
case 2: R = a; G = v; B = c;
case 3: R = a; G = b; B = v;
case 4: R = c; G = a; B = v;
case 5: R = v; G = a; B = b;
HSV對用戶來說是一種直觀的顏色模型。我們可以從一種純色彩開始,即指定色彩角H,並讓V=S=1,然後我們可以通過向其中加入黑色和白色來得到我們需要的顏色。增加黑色可以減小V而S不變,同樣增加白色可以減小S而V不變。例如,要得到深藍色,V=0.4 S=1 H=240度。要得到淡藍色,V=1 S=0.4 H=240度。
一般說來,人眼最大能區分128種不同的色彩,130種色飽和度,23種明暗度。如果我們用16Bit表示HSV的話,可以用7位存放H,4位存放S,5位存放V,即745或者655就可以滿足我們的需要了。
由於HSV是一種比較直觀的顏色模型,所以在許多圖像編輯工具中應用比較廣泛,如Photoshop(在Photoshop中叫HSB)等等,但這也決定了它不適合使用在光照模型中,許多光線混合運算、光強運算等都無法直接使用HSV來實現。
順便提一下,另外一種直觀顏色模型是HSL模型,該模型中前兩個參數和HSV一樣,而L表示亮度。它的三維表示為一雙稜錐。
HSL 類似於 HSV。對於一些人,HSL 更好的反映了“飽和度”和“亮度”作為兩個獨立參數的直覺觀念,但是對於另一些人,它的飽和度定義是錯誤的,因為非常柔和的幾乎白色的顏色在 HSL 可以被定義為是完全飽和的。對於 HSV 還是 HSL 更適合於人類用戶界面是有爭議的。
W3C的CSS3 規定聲稱“HSL 的優點是它對稱於亮與暗(HSV 就不是這樣)…”,這意味著:
• 在 HSL 中,飽和度分量總是從完全飽和色變化到等價的灰色(在 HSV 中,在極大值 V 的時候,飽和度從全飽和色變化到白色,這可以被認為是反直覺的)。
• 在 HSL 中,亮度跨越從黑色過選擇的色相到白色的完整範圍(在 HSV 中,V 分量只走一半行程,從黑到選擇的色相)。
在軟體中,通常以一個線性或圓形色相選擇器和在其中為選定的色相選取飽和度和明度/亮度的一個二維區域(通常為方形或三角形)形式提供給用戶基於色相的顏色模型(HSV 或 HSL)。通過這種表示,在 HSV 和 HSL 之間的區別就無關緊要了。但是很多程序還允許你通過線性滑塊或數值錄入框來選擇顏色的明度/亮度,而對於這些控制項通常使用要麼 HSL 要麼 HSV(而非二者)。HSV 傳統上更常用。