共找到6條詞條名為HSL的結果 展開
HSL
工業界的顏色標準
HSL色彩模式是工業界的一種顏色標準,是通過對色相(H)、飽和度(S)、明度(L)三個顏色通道的變化以及它們相互之間的疊加來得到各式各樣的顏色的,HSL即是代表色相,飽和度,明度三個通道的顏色,這個標準幾乎包括了人類視力所能感知的所有顏色,是迄今運用最廣的顏色系統之一。
HSL即色相、飽和度、亮度(英語:Hue, Saturation, Lightness)。
色相(H)是色彩的基本屬性,就是平常所說的顏色名稱,如紅色、黃色等。
飽和度(S)是指色彩的純度,越高色彩越純,低則逐漸變灰,取0-100%的數值。
明度(V),亮度(L),取0-100%。
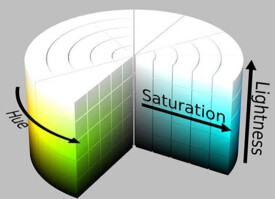
HSL和HSV二者都把顏色描述在圓柱坐標系內的點,這個圓柱的中心軸取值為自底部的黑色到頂部的白色而在它們中間的是灰色,繞這個軸的角度對應於“色相”,到這個軸的距離對應於“飽和度”,而沿著這個軸的高度對應於“亮度”、“色調”或“明度”。
這兩種表示在目的上類似,但在方法上有區別。二者在數學上都是圓柱,但HSV(色相、飽和度、明度)在概念上可以被認為是顏色的倒圓錐體(黑點在下頂點,白色在上底面圓心),HSL在概念上表示了一個雙圓錐體和圓球體(白色在上頂點,黑色在下頂點,最大橫切面的圓心是半程灰色)。注意儘管在HSL和HSV中“色相”指稱相同的性質,它們的“飽和度”的定義是明顯不同的。
因為HSL和HSV是設備依賴的RGB的簡單變換,(h,s,l)或 (h,s,v)三元組定義的顏色依賴於所使用的特定RGB“加法原色”。每個獨特的RGB設備都伴隨著一個獨特的HSL和HSV空間。但是 (h,s,l)或 (h,s,v)三元組在被約束於特定RGB空間比如sRGB的時候就更明確了。
HSV模型通常用於計算機圖形應用中。在用戶必須選擇一個顏色應用於特定圖形元素各種應用環境中,經常使用HSV色輪。在其中,色相表示為圓環;可以使用一個獨立的三角形來表示飽和度和明度。典型的,這個三角形的垂直軸指示飽和度,而水平軸表示明度。在這種方式下,選擇顏色可以首先在圓環中選擇色相,在從三角形中選擇想要的飽和度和明度。
HSV模型的另一種可視方法是圓錐體。在這種表示中,色相被表示為繞圓錐中心軸的角度,飽和度被表示為從圓錐的橫截面的圓心到這個點的距離,明度被表示為從圓錐的橫截面的圓心到頂點的距離。某些表示使用了六稜錐體。這種方法更適合在一個單一物體中展示這個HSV色彩空間;但是由於它的三維本質,它不適合在二維計算機界面中選擇顏色。
HSV色彩空間還可以表示為類似於上述圓錐體的圓柱體,色相沿著圓柱體的外圓周變化,飽和度沿著從橫截面的圓心的距離變化,明度沿著橫截面到底面和頂面的距離而變化。這種表示可能被認為是HSV色彩空間的更精確的數學模型;但是在實際中可區分出的飽和度和色相的級別數目隨著明度接近黑色而減少。此外計算機典型的用有限精度範圍來存儲RGB值;這約束了精度,再加上人類顏色感知的限制,使圓錐體表示在多數情況下更實用。
大多數電視機、顯示器、投影儀通過將不同強度的紅、綠、藍色光混合來生成不同的顏色,這就是RGB三原色的加色法。通過這種方法可以在RGB色彩空間生成大量不同的顏色,然而,這三種顏色分量的取值與所生成的顏色之間的聯繫並不直觀。
藝術家有時偏好使用HSL或HSV而不選擇三原色光模式(即RGB模型)或印刷四分色模式(即CMYK模型),因為它類似於人類感覺顏色的方式,具有較強的感知度。RGB和CMYK分別是加法原色和減法原色模型,以原色組合的方式定義顏色,而HSV以人類更熟悉的方式封裝了關於顏色的信息:“這是什麼顏色?深淺如何?明暗如何?”。
但是色彩屬性和物理學中的光譜並不是完全對應的,物理學的人類可見光譜是有兩個端點的直線形,並不能形成一個環。當然每種顏色都可以找到相應的光頻率,但都有一個範圍,並不是單一的頻率長。明度一般和具體某種顏色的光波振幅(能量)相當,但和整個光譜的能量無關(因為每種頻率的光的能量都不相同)。HSV顏色空間在技術上不支持到輻射測定中測量的物理能量譜密度的一一映射。所以一般不建議做在HSV坐標和物理光性質如頻率和振幅之間的直接比較。HSL不清楚。
HSL類似於HSV。對於一些人,HSL更好的反映了“飽和度”和“亮度”作為兩個獨立參數的直覺觀念,但是對於另一些人,它的飽和度定義是錯誤的,因為非常柔和的幾乎白色的顏色在HSL可以被定義為是完全飽和的。對於HSV還是HSL更適合於人類用戶界面是有爭議的。
W3C的CSS3規定聲稱“HSL的優點是它對稱於亮與暗(HSV就不是這樣)…”,這意味著:
● 在HSL中,飽和度分量總是從完全飽和色變化到等價的灰色(在HSV中,在極大值V的時候,飽和度從全飽和色變化到白色,這可以被認為是反直覺的)。
● 在HSL中,亮度跨越從黑色過選擇的色相到白色的完整範圍(在HSV中,V分量只走一半行程,從黑到選擇的色相)。
在軟體中,通常以一個線性或圓形色相選擇器和在其中為選定的色相選取飽和度和明度/亮度的一個二維區域(通常為方形或三角形)形式提供給用戶基於色相的顏色模型(HSV或HSL)。通過這種表示,在HSV和HSL之間的區別就無關緊要了。但是很多程序還允許你通過線性滑塊或數值錄入框來選擇顏色的明度/亮度,而對於這些控制項通常使用要麼HSL要麼HSV(而非二者)。HSV傳統上更常用。下面是一些例子:
● 使用HSV(HSB)的應用:
● AppleMac OS X系統顏色選擇器(有一個H/S顏色碟和一個V滑塊)
● Xara Xtreme
● Paint.NET(有一個H/S顏色碟和一個V滑塊)
● Adobe圖形應用程序(Illustrator,Photoshop,等等)
● Turbo Photo
● 使用HSL的應用:
● CSS3規定
● Inkscape(從版本0.42開始)
● Macromedia Studio
● Microsoft Windows系統顏色選擇器(包括Microsoft Paint)
● Paint Shop Pro
● ImageMagick
● 使用HSV和HSL二者的應用:
● Pixel image editor(從Beta5開始)
● Pixia
● Bryce
● GIMP(HSV用於顏色選擇,HSL用於顏色調整)
HSL和HSV在數學上定義為在RGB空間中的顏色的R,G和B的坐標的變換。
從RGB到HSL或HSV的轉換
設 (r,g,b)分別是一個顏色的紅、綠和藍坐標,它們的值是在0到1之間的實數。設max等價於r,g和b中的最大者。設min等於這些值中的最小者。要找到在HSL空間中的 (h,s,l)值,這裡的h∈ [0, 360)度是角度的色相角,而s,l∈ [0,1]是飽和度和亮度,計算為:
h的值通常規範化到位於0到360°之間。而h= 0用於max=min的(定義為灰色)時候而不是留下h未定義。
HSL和HSV有同樣的色相定義,但是其他分量不同。HSV顏色的s和v的值定義如下:
從HSL到RGB的轉換
給定HSL空間中的 (h,s,l)值定義的一個顏色,帶有h在指示色相角度的值域[0, 360]中,分別表示飽和度和亮度的s和l在值域[0, 1]中,相應在RGB空間中的 (r,g,b)三原色,帶有分別對應於紅色、綠色和藍色的r,g和b也在值域[0, 1]中,它們可計算為:
首先,如果s= 0,則結果的顏色是非彩色的、或灰色的。在這個特殊情況,r,g和b都等於l。注意h的值在這種情況下是未定義的。
當s≠ 0的時候,可以使用下列過程:
(h進行單位換算成[0,1]轉內)
對於每個顏色向量Color= (ColorR,ColorG,ColorB) = (r,g,b),
從HSV到RGB的轉換
類似的,給定在HSV中 (h,s,v)值定義的一個顏色,帶有如上的變化於0到360之間的h,和分別表示飽和度和明度的變化於0到1之間的s和v,在RGB空間中對應的 (r,g,b)三原色可以計算為(R,G,B變化於0到1之間):
對於每個顏色向量 (r,g,b),
H: Hue 色相
S:Saturation 飽和度
L :Lightness 明度
HSL色彩模式使用HSL模型為圖像中每一個像素的HSL分量分配一個0~255範圍內的強度值。HSL圖像只使用三種通道,就可以使它們按照不同的比例混合,在屏幕上重現16777216種顏色。
在 HSL 模式下,每種 HSL 成分都可使用從 0到 255的值。(其中L是從黑(0)到白(255)漸變)
Windows自帶畫圖程序中菜單欄->顏色->編輯顏色->規定自定義顏色 中可以通過修改E(H)SL的值(0~240)以得到對應RGU(B)的值。

H(hue)色相
HSL的S(saturation)分量,指的是色彩的飽和度,它用0%至100%的值描述了相同色相、明度下色彩純度的變化。數值越大,顏色中的灰色越少,顏色越鮮艷,呈現一種從理性(灰度)到感性(純色)的變化。
S(saturation)飽和度
L(lightness)亮度
HSL的L(lightness)分量,指的是色彩的明度,作用是控制色彩的明暗變化。它同樣使用了0%至100%的取值範圍。數值越小,色彩越暗,越接近於黑色;數值越大,色彩越亮,越接近於白色。
a) RGB→HSL的演演算法描述。
步驟1:把RGB值轉成區間[0,1]內的數值。
步驟2:找出R,G和B中的最大值。
步驟3:計算明度:L=(maxcolor + mincolor)/2
步驟4:如果最大和最小的顏色值相同,即表示灰色,那麼S定義為0,而H未定義並在程序中通常寫成0。
步驟5:否則,根據明度L計算飽和度S:
If L<0.5, S=(maxcolor-mincolor)/(maxcolor + mincolor)
If L>=0.5, S=(maxcolor-mincolor)/(2.0-maxcolor-mincolor)
步驟6:計算色調H:
If R=maxcolor, H=(G-B)/(maxcolor-mincolor)
If G=maxcolor, H=2.0+(B-R)/(maxcolor-mincolor)
If B=maxcolor, H=4.0+(R-G)/(maxcolor-mincolor)
H=H*60.0,如果H為負值,則加360。
說明:1,由步驟3的式子可以看出明度僅與圖像的最多顏色成分和最少的顏色成分的總量有關。明度越小,圖像越趨於黑色。亮度越高圖像越趨於明亮的白色。
2,由步驟5的式子可以看出飽和度與圖像的最多顏色成分和最少的顏色成分的差量有關。飽和度越小,圖像越趨於灰度圖像。飽和度越大,圖像越鮮艷,給人的感覺是彩色的,而不是黑白灰的圖像。
3,色調決定了人對圖像的不同的顏色感受。
4,從第6步的計算看,H分成0~6區域。RGB顏,色空間是一個立方體而HSL顏色空間是兩個六角形錐體,其中的L是RGB立方體的主對角線。因此,RGB立方體的頂點:紅、黃、綠、青、藍和品紅就成為HSL六角形的頂點,而數值0~6就告訴我們H在哪個部分。
b) HSL→RGB的演演算法描述。
步驟1:If S=0,表示灰色,定義R,G和B都為L.
步驟2:否則,測試L:
If L<0.5,temp2=L*(1.0+S)
If L>=0.5,temp2=L+S-L*S
步驟3:temp1=2.0*L-temp2
步驟4:把H轉換到0~1。
步驟5:對於R,G,B,計算另外的臨時值temp3。方法如下:
for R, temp3=H+1.0/3.0
for G, temp3=H
for B, temp3=H-1.0/3.0
if temp3<0, temp3=temp3+1.0
if temp3>1, temp3=temp3-1.0
步驟6:對於R,G,B做如下測試:
If 6.0*temp3<1,color=temp1+(temp2-temp1)*6.0*temp3
Else if 2.0*temp3<1,color=temp2
Else if 3.0*temp3<2,
color=temp1+(temp2-temp1)*((2.0/3.0)-temp3)*6.0
Else color=temp1
HSL→RGB的C語言演演算法:
展示的RGB值的範圍是0.0到1.0。
| RGB | HSL | HSV | 結果 |
|---|---|---|---|
| (1, 0, 0) | (0°, 1, 0.5) | (0°, 1, 1) | |
| (0.5, 1, 0.5) | (120°, 1, 0.75) | (120°, 0.5, 1) | |
| (0, 0, 0.5) | (240°, 1, 0.25) | (240°, 1, 0.5) |
展示的RGB值的範圍是0到255。
| 顏色名稱 | 色光 | 色料 | 色相 | 代碼 | MS-DOS | |||||||
| R | G | B | C | M | Y | K | 角度 | 飽和 | 明度 | |||
| 紅色 | 255 | 255 | 255 | 0° | 100% | 100% | #FF0000 | 12 | ||||
| 黃色 | 255 | 255 | 255 | 60° | 100% | 100% | #FFFF00 | 14 | ||||
| 綠色 | 255 | 255 | 255 | 120° | 100% | 100% | #00FF00 | 10 | ||||
| 青色 | 255 | 255 | 255 | 180° | 100% | 100% | #00FFFF | 11 | ||||
| 藍色 | 255 | 255 | 255 | 240° | 100% | 100% | #0000FF | 9 | ||||
| 亮紫色 | 255 | 255 | 255 | 300° | 100% | 100% | #FF00FF | 13 | ||||
| 栗色 | 128 | 255 | 255 | 127 | 0° | 100% | 50% | #800000 | 4 | |||
| 橄欖色 | 128 | 128 | 255 | 127 | 60° | 100% | 50% | #808000 | 6 | |||
| 深綠色 | 128 | 255 | 255 | 127 | 120° | 100% | 50% | #008000 | 2 | |||
| 藍綠色 | 128 | 128 | 255 | 127 | 180° | 100% | 50% | #008080 | 3 | |||
| 深藍色 | 128 | 255 | 255 | 127 | 240° | 100% | 50% | #000080 | 1 | |||
| 紫色 | 128 | 128 | 255 | 127 | 300° | 100% | 50% | #800080 | 5 | |||
| 白色 | 255 | 255 | 255 | 0° | 0% | 100% | #FFFFFF | 15 | ||||
| 銀色 | 192 | 192 | 192 | 63 | 0° | 0% | 75% | #C0C0C0 | 7 | |||
| 灰色 | 128 | 128 | 128 | 127 | 0° | 0% | 50% | #808080 | 8 | |||
| 黑色 | 255 | 0° | 0% | 0% | #000000 | |||||||